گاهی اوقات می خواهید در کدنویسی صفحات وب، بین متن های نوشته شده با کلید space و یا enter فاصله ایجاد کنید. حتماً می دانید که مرورگر این مسئله را نادیده گرفته و تمام فاصله ها را از بین می برد و حداکثر به اندازه یک کاراکتر در متن، فاصله ایجاد می کند. همچنین گاهی نیاز دارید که برای آموزش کدنویسی به کاربران سایتتان، کدهای برنامه نویسی را در صفحات وبتان نمایش دهید. برای این کار نیاز به استفاده از یک تگ خاص دارید تا مرورگر آن ها را به عنوان کد اصلی شناسایی نکند.
در این فیلم آموزشی html شما را با این تگ ها که جزء تگ های قالب بندی متن هستند، آشنا می کنیم. لازم به یادآوری است که در دو فیلم آموزشی معرفی مفاهیم مقدماتی تگ های html و آشنایی با تگ های abbr, hr,cite, acronym در html، دیگر تگ های قالب بندی متن در html را به شما معرفی کردیم.
[hdplay id=35]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/pre-code.mp4′]دانلود فیلم آموزشی آشنایی با تگ های قالب بندی متن pre و code[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ایجاد لیست قیمت با HTML
- آموزش بعدی : فیلم آموزش ساخت نقشه (map) در html
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی آشنایی با تگ های قالب بندی متن pre و code
معرفی تگ code
برای نمایش کدهای کامپیوتری در صفحات وب در مرورگر، از تگ code استفاده می کنیم .
[html]
<code></code>
[/html]
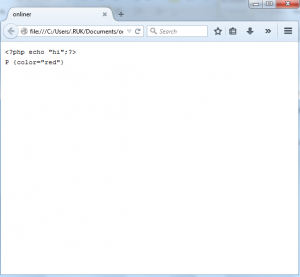
مثال :
[html]
<code>&lt;?php echo &quot;hi&quot;;?&gt;</code><br />
<code>P {color=”red”}</code>
[/html]
معرفی تگ pre
در html با زدن کلید enter به خط بعدی نمی رود یا با space زدن فقط می توانیم یک فاصله بین متن خود ایجاد کنیم. با تگ pre می توانیم این محدودیت را برداریم.
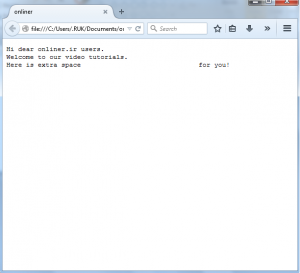
به عنوان مثال ما این متن را داریم و می خواهیم مثل همین در صفحه وب خود قرار دهیم :
Hi dear onliner.ir users.
Welcome to our video tutorials.
Here is extra space for you!
کد :
[html]
<pre>
Hi dear onliner.ir users.
Welcome to our video tutorials.
Here is extra
space
for you!
</pre>
[/html]
در واقع ما یک قسمت preformatted text ایجاد می کنیم تا عین محتوایی که داریم در خروجی نمایش داده شود.
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ایجاد لیست قیمت با HTML
- آموزش بعدی : فیلم آموزش ساخت نقشه (map) در html
- لیست فیلم ها : فیلم های آموزش جامع HTML










2 دیدگاه دربارهٔ «فیلم آموزشی آشنایی با تگ های قالب بندی متن pre و code»
سلام میشه از تگ pre به عنوان نمایش کدهای html و جاوا و غیره .. استفاده کرد
سلام
کد pre باعث می شود که بتوانیم از دکمه های Enter و Space و Tab استفاده کنیم و برای این همان کدی که نوشته اید را ببینید می توانید از تگ Code استفاده کنید