]آیا تا به حال دقت کرده اید که با دیدن کدهای html یک صفحه وب به سختی می توانید بخش های مختلف کد را از یکدیگر تشخیص دهید؟ با استفاده از commentها در بین کدهای html به سادگی می توانید مطالبی را در مورد کدها درج کنید تا دیگر دچار سردرگمی نشوید.
در این فیلم آموزشی html ما به شما خواهیم آموخت که چگونه از تگ های کامنت در بین کدهای html استفاده کنید. همچنین با کاربردهای دیگر commentها در زبان html آشنا خواهید شد.
[hdplay id=15]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/html-comments.mp4′]دانلود فیلم آموزشی آشنایی با توضیحات (comment) در HTML[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ساخت فرم تماس با ما بوسیله ی HTML
- آموزش بعدی : فیلم آموزشی معرفی textarea, radio, checkbox, select-option در فرم های html
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی آشنایی با توضیحات (comment) در HTML
Comment
اگر تا به حال برنامه نويسي انجام داده باشید، حتما با مفهوم درج توضيحات (comments) آشنا شده اید. در html هم اين امكان وجود دارد كه در لابه لاي كدهاي خود از توضیحات استفاده كنيد.
کاربردهای comment :
- امکان debug کردن سریع صفحات وب
- استفاده در کنار کدها برای بیان توضیحاتی که در مراجعه بعدی به کدها لازم می شود.
- برای مشخص کردن شروع و پایان هر قسمت از کدنویسی
- غیر فعال کردن موقت بخشی از کدها
- و …
توضیحات در html با علامت” <!—” شروع و با این علامت” –> ” بسته میشوند.
[html]
<!—comment –>
[/html]
نكته : در تمام سیستم های کدنویسی، مرورگرها وقتی به Comment می رسند، آن ها را تفسیر نمی کنند و نشان نمیدهند و فقط توضيحات در سورس قالب قابل مشاهده است.
مثال :
[html]
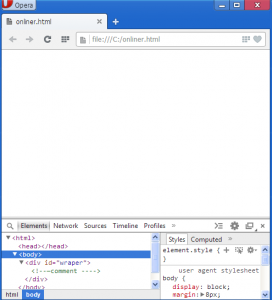
<div id="wraper">
<!—comment –>
</div>
[/html]
مي بينيم صفحه خالي است و comment قابل مشاهده نيست براي اينكه بفهميم مرورگر به درستي صفحه را توصيف كرده صفحه را inspect مي كنيم مشاهده مي كنيم كد به درستي اجرا شده است.
استفاده از comment ها در پروژه هاي بزرگ
فرض كنيد شما يك قالب html طراحي كرده ايد اين قالب داراي بيش از 1000 كد مي باشد notepad++ هم نداشته باشيم تا كد ها را رنگي نشان دهد و فقط بايد از notepad خود ويندوز مي توانيد استفاده كنيد در اين مواقع به مشكل بر مي خوريم و نميدانيم كدام تگ پايان براي كدام تگ شروع است.
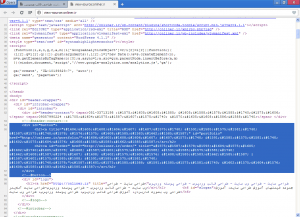
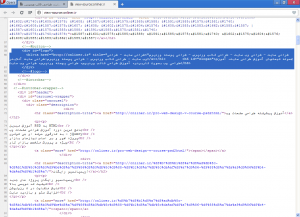
به عنوان مثال به سايت آنلاينر مي رويم:
به آدرس onliner.ir مي رويم.
در مرورگر Ctrl + u مي زنيم (تا سورس صفحه باز شود )
كد هاي سبزي كه مشاهده مي كنيم Comment هستند به عنوان مثال اگر کامنتی که به شکل زیر برای آیدی button نوشته شده، اينجا نبود نمي توانستيم بفهميم اين تگ پاياني div براي كدام است .
[html]
<!–#button–>
[/html]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ساخت فرم تماس با ما بوسیله ی HTML
- آموزش بعدی : فیلم آموزشی معرفی textarea, radio, checkbox, select-option در فرم های html
- لیست فیلم ها : فیلم های آموزش جامع HTML












2 دیدگاه دربارهٔ «فیلم آموزشی آشنایی با توضیحات (comment) در HTML»
مطلب خوبی بود ممنون
کلا مطالب آموزشیتون خوبه
بازتاب: آموزش CSS | آموزش درج توضیحات (comment) در CSS