در این مقاله، به معرفی رنگ ها و آموزش کار با رنگ ها در HTML می پردازیم. رنگ ها با ترکیبی از رنگ های قرمز ، سبز و آبی نشان داده می شوند. همانطوری که می دانید، استفاده ی صحیح و هوشمندانه از رنگ ها در طراحی سایت، نقش بسزایی در زیبایی و کاربر پسندی وب سایت ها دارد.
صفات مربوط به رنگها
رنگ های اچ تی ام ال با استفاده از یک نماد مبنای شانزده (HEX) برای ترکیبی از قرمز ، سبز ، و آبی (RGB) مقدار دهی می شوند.
كمترين مقدار ی که می تواند با توجه به یکی از منابع نور داده شود صفر (HEX: 00) و بالاترین مقدار، 255
می باشد.(مقدار FF در هگزا)
مقادیر هگزا دسیمال به عنوان 3 جفت اعداد دو رقمی مشخص شده ، که با علامت # شروع میشوند.

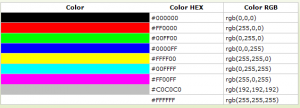
در مثال زیر مقادیر مربوط به برخی رنگها را مشاهده می کنید:
16 میلیون رنگ متفاوت در طراحی سایت
ترکیبی ازرنگ های قرمز ، سبز ، و آبی مقداری از 0 تا 255 می باشد که بیش از 16 میلیون رنگ مختلف تولید می کند .(256*256*256)
در جداول رنگ زیر شما نتیجه متفاوت نور قرمز از 0 تا 255،در حالی که نور سبز و آبی در حالت صفر نگه داشته شده اند را مشا هده می کنید:

سایه های خاکستری
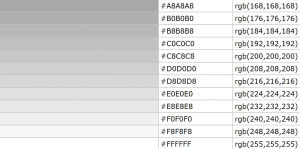
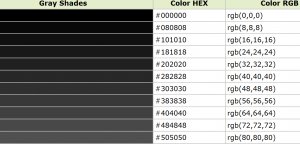
رنگ های خاکستری با استفاده از میزان مساوی از قدرت به تمام منابع نور ایجاد شده اند.
برای انتخاب آسان و صحیح سایه ، ما دو جدول فام خاکستری برای شما آماده کرده ایم:
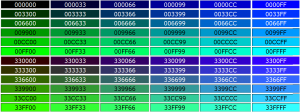
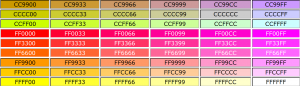
(رنگ وب امن) Web Safe Colors?
چند سال پیش ، زمانی که کامپیوترها حداکثراز 256 رنگ مختلف پشتیبانی می کردند، لیستی از 216 ” رنگ وب امن ” به عنوان یک استاندارد وب پیشنهاد شد، که 40 رنگ ثابت را رزرو می کرد.
216 پالت رنگ متقابل برای اطمینان مرورگر حاصل شد که تمام کامپیوترها، رنگ ها را به درستی نمایش دهند در زمانی که 256 پالت رنگ در حال اجراست. از آنجایی که امروزه بیشتر کامپیوترها می توانند میلیون ها رنگ مختلف نمایش دهند ,این مسئله اهمیت ویژه ای ندارد.
لیست های زیر را مشاهده نمایید: