آیا تا به حال در هنگام کدنویسی html با این مشکل مواجه شده اید که بعضی عناصر را با اینکه در خطی جداگانه نوشته اید ولی باز هم کنار دیگر الـمنت ها در مرورگر نمایش داده می شوند؟ درست است که شما با تگ </ br> می توانید عنصر را در یک خط جدا قرار دهـید ولی همیشه نمی توان از این تگ برای جدا کردن عناصر استفاده کرد. عناصر html به دو گروه inline level و block level تقسیم می شوند که این ویژگی ها، نقش تعیین کننده ای در طراحی وب سایت شما دارند.
ما در این فیلم آموزشی مشخصات و رفتارهای هر دو گروه از عناصر html را برای شما توضیح خواهیم داد. همچنین کاربردها و نکاتی که inline و block levelها دارند را با مثال برای شما تشریح خواهیم کرد تا به راحتی با مفهوم این ویژگی ها آشنا شوید.
در ادامه ی سلسله مباحث آموزش طراحی سایت، در قسمت فیلم آموزش کاربرد مشخصه display می توانید در مبحث css هم مطالب بیشتری در این زمینه بیاموزید.
[hdplay id=12]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/inline-level-vs-block-level.mp4′]دانلود فیلم آموزشی آشنایی با عناصر inline level و block level در html[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزشی بررسی گزینه ی inspect element برای کدهای html در فایرفاکس
- آموزش بعدی : فیلم آموزشی آشنایی با تگ های div-span و صفات id-class در html
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی آشنایی با عناصر inline level و block level در html
عناصر html به دو دسته inline level و block level تقسیم می شوند.
inline level:
این Element ها خطی اند و اگر یک تگ inline level دیگر را کنار آن ها بنویسیم کنار تگ قبلی ما قرار می گیرد و فضایی که لازم دارد را پر می کند و فضای اضافی اشغال نمی کند. در واقع فقط تا جایی که محتوا دارند را اشغال می کنند.
چند تگ inline level :
em span Strong a Img …
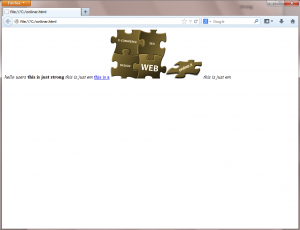
مثال :
[html]</p>
<p><em>hello users</em></p>
<p><strong>this is just strong</strong></p>
<p><em>this is just em</em></p>
<p><a href=”#”>this is a</a></p>
<p><img src="https://onliner.co/web.png"/></p>
<p><em>this is just em</em></p>
<p>[/html]
block level:
این عناصر تمام بلاکی که در آن قرار دارند را اشغال می کنند.و اگر یک تگ دیگر را کنار آن ها بنویسیم کنار تگ قبلی قرار نمی گیرد و تگ دوم به خط بعدی می رود و فضای اضافی اشغال می کند.
چند تگ block level:
P Ul Ol Div Br Li form ….
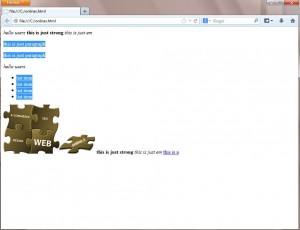
مثال :
[html]</p>
<p><em>hello users</em></p>
<p><strong>this is just strong</strong></p>
<p><em>this is just em</em></p>
<p><p>this is just paragraph</p></p>
<p><p>this is just paragraph</p></p>
<p><em>hello users</em></p>
<p><ul></p>
<p><li>list item</li></p>
<p><li>list item</li></p>
<p><li>list item</li></p>
<p><li>list item</li></p>
<p></ul></p>
<p><img src="https://onliner.co/web.png"/></p>
<p><strong>this is just strong</strong></p>
<p><em>this is just em</em></p>
<p><a href=”#”>this is a</a></p>
<p>[/html]
می بینیم تگ هایی که block level هستند یک خط را کامل گرفته اند.
ما با دانستن این موضوع اگر به مشکلی در صفحه وب بر خوردیم راحت می توانیم آن را حل کنیم و بفهمیم مشکل از کجا بوده است.
نکته : با css می توان level هر عنصر را تغیر داد ( درجلسات css با آن ٱشنا خواهید شد.)
دقت کنید که برای معتبر بودن کدهایتان در html5 و xhtml باید بدانید که کدام عناصر خطی اند و کدام عناصر بلاکی. چون مثلا در xhtml نمی توان عناصر بلاکی را درون عناصر خطی نوشت ولی در html5 استثناء وجود دارد.
دسترسی سریع :
- آموزش قبلی : فیلم آموزشی بررسی گزینه ی inspect element برای کدهای html در فایرفاکس
- آموزش بعدی : فیلم آموزشی آشنایی با تگ های div-span و صفات id-class در html
- لیست فیلم ها : فیلم های آموزش جامع HTML










1 دیدگاه دربارهٔ «فیلم آموزشی آشنایی با عناصر inline level و block level در html»
بازتاب: آموزش CSS | آموزش کاربرد مشخصه display در CSS
دیدگاهها بسته شدهاند.