افزونه WP Fastest Cache
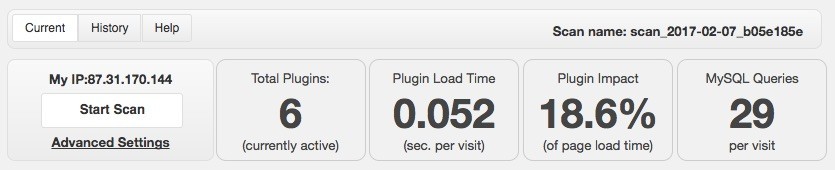
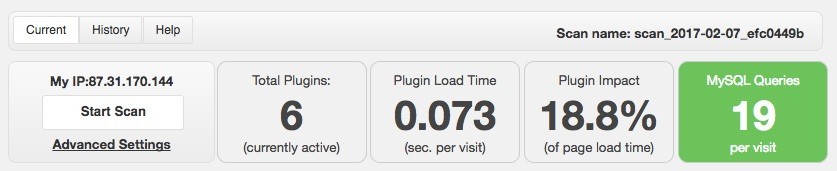
ابتدا عملکرد فعلی سایت خود را ارزیابی کنید.
سپس، عملکرد نصب وردپرس خود را با استفاده از Google Page Speed، GTMetrix یا Pingdom Tools بررسی کنید.
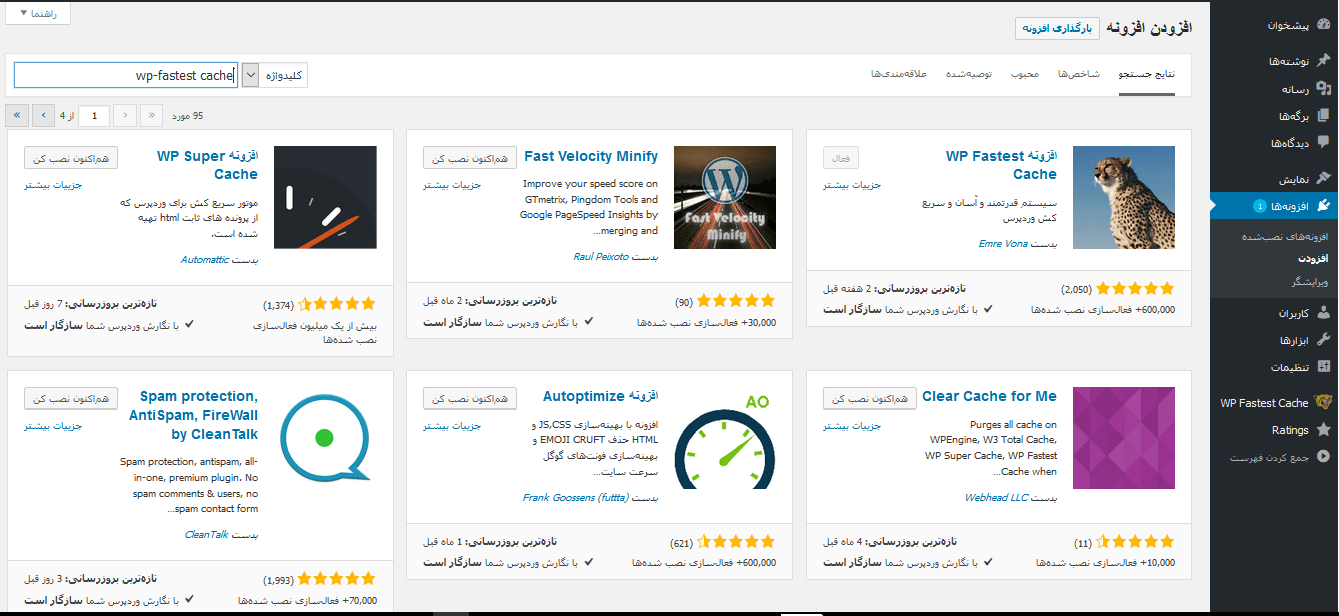
به منوی مدیریت وردپرس خود وارد شوید و از نوار کناری گزینه افزونه ها > افزودن (Plugins> Add New) را انتخاب کنید.
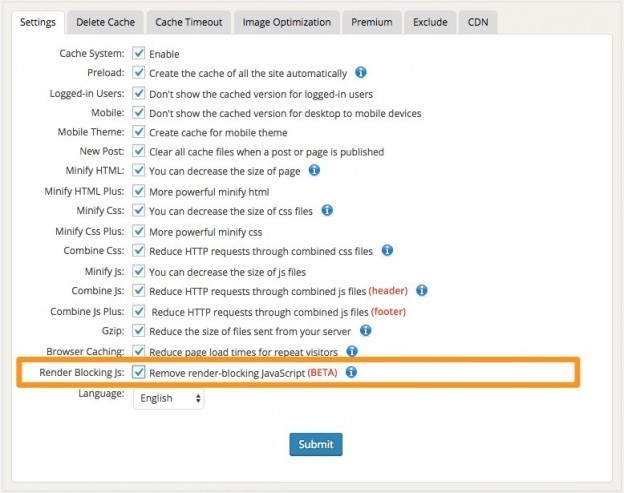
پیکربندی افزونه
افزونه WP Fastest Cache و این قبیل پلاگین ها از تکنیک های مختلف برای بهینه سازی زمان بارگذاری صفحه، پشتیبانی می کنند.
با این حال، هر ویژگی برای هر سایت مناسب نیست.
تغییرات در کدگذاری تم یا افزونه و همچنین محیط سرور به این معنی میباشد که تقریبا
غیرممکن است که یک مجموعه از پارامترهایی که برای همه سایت ها کار می کنند توصیه شود.
بنابراین، تست این مورد لازم است.
سپس از طریق تنظیمات پلاگین برای آزمایش ویژگی های مختلف کار کنید.در هر مرحله، سرعت صفحه خود را دوباره تست کنید تا هرگونه دستاوردی در عملکرد رادرک کنید و برای هر بخش از وب سایت که صحیح کار نکند، نگاهی بیندازید.
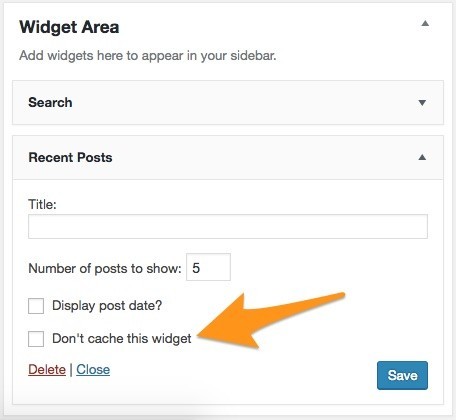
توجه ویژه به عناصر تعاملی مانند لغزنده، فرم تماس، تبلیغات بنر و ویدجتها داشته باشید.
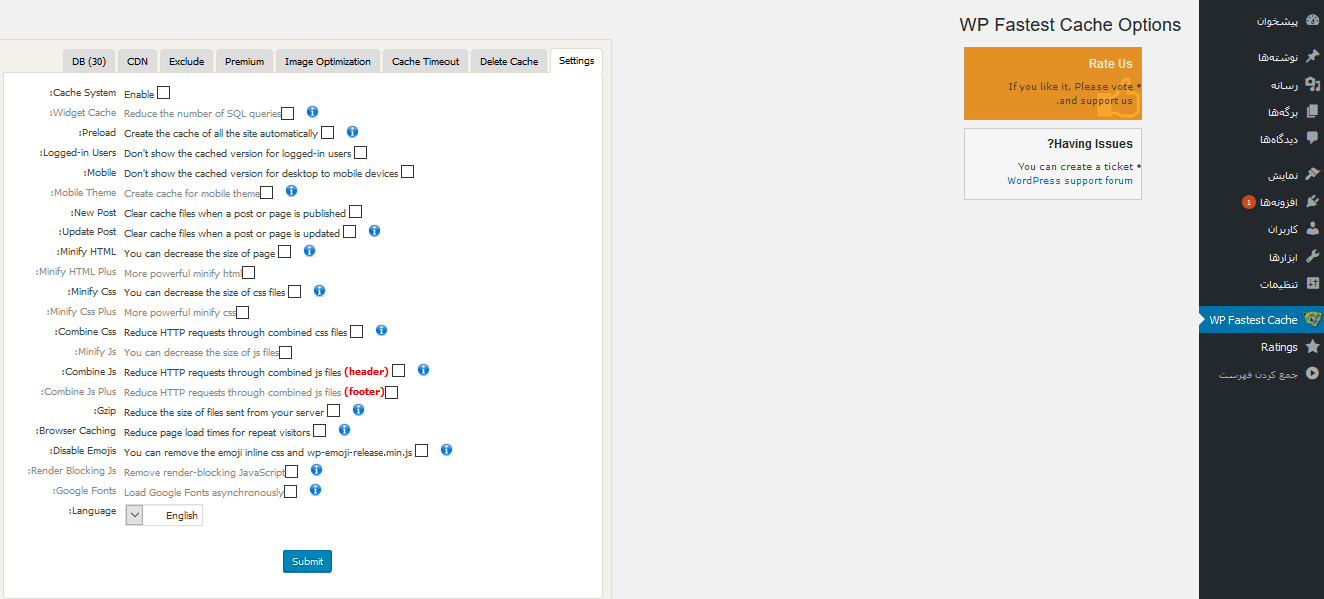
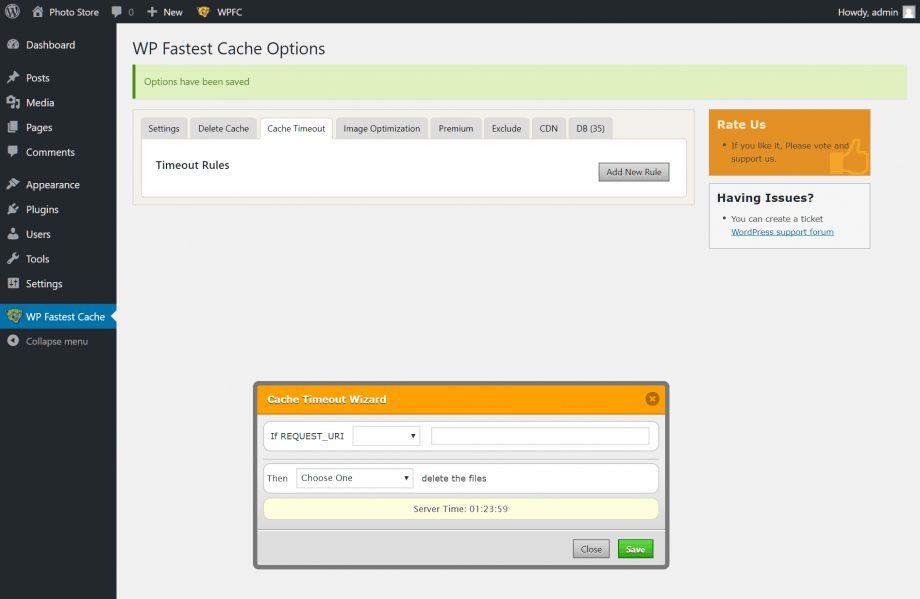
با چک کردن کادر Enable در کنار Cache System، شروع به کار کنید.
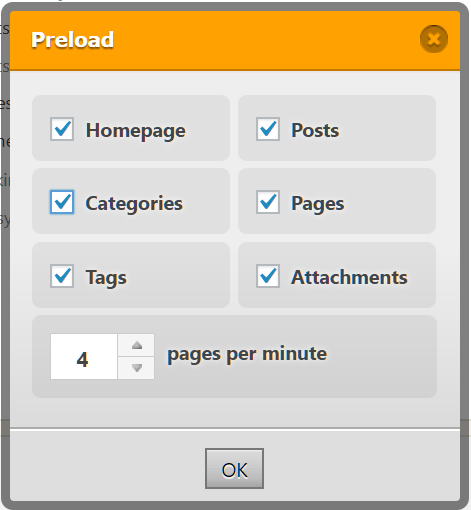
پست ها، صفحات، دسته ها و همچنین صفحه اصلی خود را ایجاد کنید.
پیکربندی مواردی که بایستی ذخیره شوند و تعداد صفحات در هر دقیقه در پنل پاپ آپ ظاهر می شود.
این تضمین می کند که شما همیشه بیشترین نسخه تاریخ محتوا خود را مشاهده خواهید کرد،
و به نظر می رسد زمانی که ممکن است نیاز به پاک شدن و بازسازی حافظه پنهان خود را داشته باشید، بهتر است.
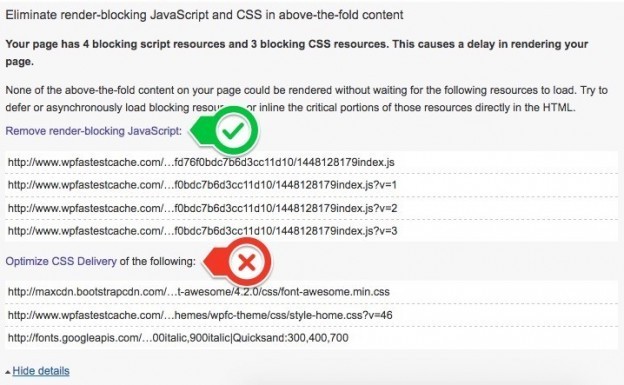
بار صفحه می تواند تحت تاثیر نیاز به بارگذاری فایل های Javascript و CSS چندگانه باشد.
بسته به نحوه کدگذاری موضوع شما، ممکن است صفحه شما تا زمانی که این فایل ها بارگیری نشده اند،
نمایش داده شوند.
جاوا اسکریپت، HTML و CSS به تعداد کمی از فایل ها، در حالی که از بین بردن داده های غیر ضروری
برای کاهش پدیده کلی، تلاش می کنند.
Minify یکی از ویژگی های پیشرفته است،و قبل از آنکه متخصص تجزیه و تحلیل و بهینه سازی شود به طور پیش فرض کار نمی کند.
اگر این ویژگی ها را فعال مینمایید، مطمئن شوید سایت خود را برای عناصر تعاملی شکسته، بررسی خواهید کرد.
در حالی که مرورگر Caching با استفاده از حافظه پنهان مرورگر وب، برای کاهش بار سرور استفاده مینماید.
و از تصاویر، CSS، جاوا اسکریپت و سایر فایل های استاتیک در یک پوشه موقت استفاده مینماید.
بارگذاری صفحات در دفعات بعدی سریعتر خواهد بود،
زیرا مرورگر می تواند فایل ها را از حافظه داخلی خود استفاده کند، به جای آن که آنها را از سرور خود دانلود نماید.
سپس وب سایت خود را برای هر عملکردی بررسی کنید.
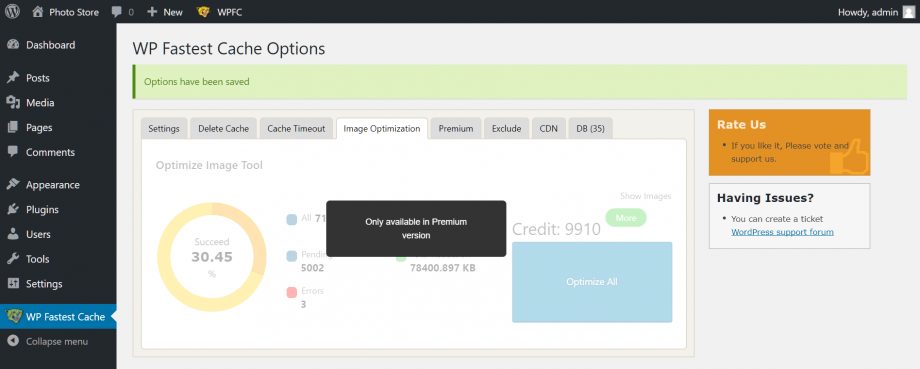
بهینه سازی تصویر(premium)
این مورد علاوه بر تاثیرگذاشتن بر فضای ذخیره سازی، بار صفحه را نیز تا حدودی کاهش می دهد.مزایای مشابه را می توان با استفاده از پلاگین های مستقل برای وردپرس مانند Smush Image Compression و را تجربه و امتحان نمود.
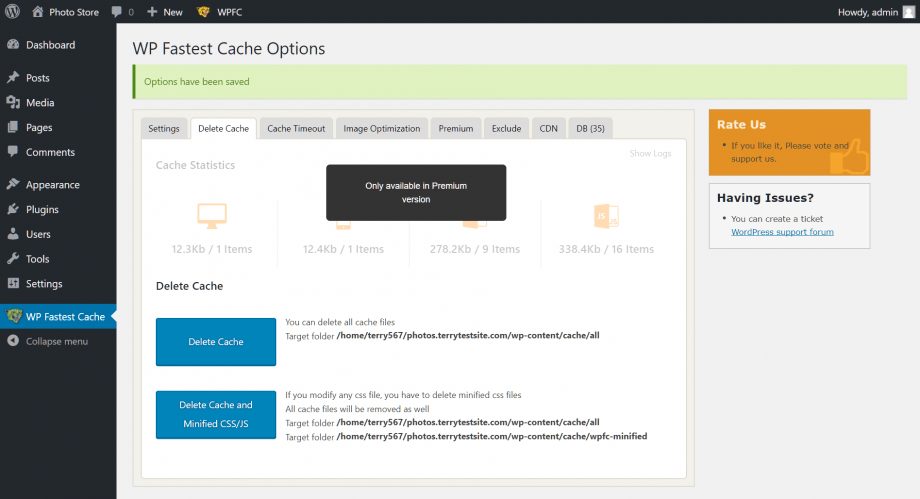
جدا کردن(Exclude)
میتوانید از تب جداگانه برای ایجاد قوانین خروج استفاده نمایید.
شما همچنین می توانید نمایندگان کاربر خاص را از مشاهده صفحات ذخیره شده و همچنین کوکی ها، JS و CSS ها حذف نمایید.
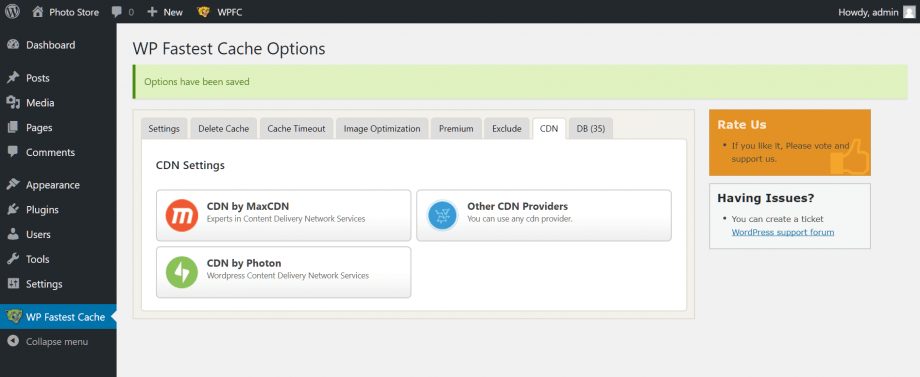
CDN
یا شما می توانید تنظیمات دستی برای سایر ارائه دهندگان CDN را پیکربندی نمایید.
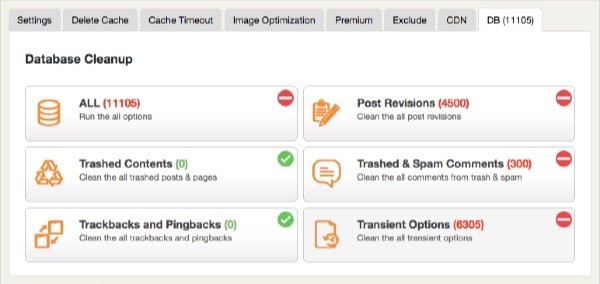
حذف کامل محتوای خراب،بازخورد و Pingbacks،نسخه های پست قدیمی،نظرهای Trashed و هرزنامه و گزینه های گذرا،







– پاک کردن تمام پست ها و صفحات خراب شده
– تمام نظرات را از سطل زباله و هرزنامه پاک کنید
– پاک کردن تمام trackbacks و pingbacks
– تمام گزینه های گذرا را پاک کنید

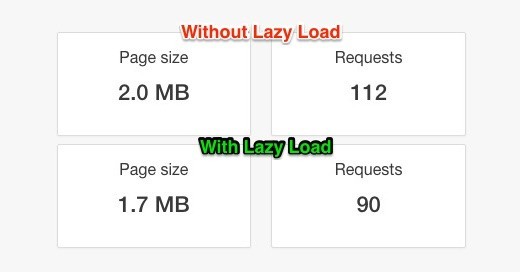
بدون Lazy Load: هنگامی که یک بازدید کننده یک صفحه وب باز می کند، تمام منابع صفحه بارگذاری و رندر می شوند.
با Lazy Load : هنگامی که یک بازدید کننده یک صفحه وب را باز می کند، منابع که توسط بازدید کننده دیده می شوند، بارگذاری و ارائه می شوند

اگر می خواهید برخی از منابع JS را حذف کنید، ابتدا باید مطمئن شوید که منبع js توسط هیچ منبع دیگر js تحت تاثیر قرار نمی گیرد. در مرحله دوم، شما نیاز به اضافه کردن ویژگی data-wpfc-render = “false” به صورت زیررا دارید.