یکی از امکاناتی که کاربران وردپرس به هنگام سفارش طراحی قالب وردپرس مورد نظرشان، به طراحان اعلام می کنند، این است که آواتارهای کاربران و یا نویسندگان وب سایت در بخش های مختلفی نمایش داده شود. مثلا یکی از رایج ترین موارد این هست که آواتار نویسنده در انتهای متنی که در وردپرس نوشته است نمایش داده شود و همچنین آواتار کاربرانی که دیدگاه ثبت کرده اند هم در کنار دیدگاه شان نمایش داده شود. خب ما در این مطلب سعی داریم تا بصورت ساده و سریع روش نمایش آواتار کاربران وردپرس را در پوسته ی وردپرس به شما آموزش دهیم. محتوای این مطلب آموزشی وردپرس، هم برای کاربران و هم برای توسعه دهندگان وردپرس می تواند مفید باشد.
دقت داشته باشید که تصاویر بر اساس وردپرس انگلیسی تهیه شده اند اما در اصل مطلب و روش کاری شما هیچ تفاوتی وجود نخواهد داشت، چرا که به شما آموزش می دهیم که چگونه می توانید کنترل چیدمان آواتار خودتان را با CSS انجام بدهید.
آیا تا بحال آرزو کرده اید که ای کاش میتوانستید تصویر نویسنده مطلب یا نماد گرافیکی آنها را به یک شیوه جذاب نمایش درون مطلب نمایش بدهید، بعنوان مثال حالتی که تصویر نویسنده در گوشه سمت راست موضوع هر نوشته قرار بگیرد؟ خب، حالا دیگر بعد از خواندن این مطلب، شما میتوانید این کار را انجام بدهید. کاری که آنقدرها هم سخت نیست. فقط نیاز است تا چند خط کد را به پوسته وردپرس خود اضافه کنید.
آپلود کردن یک آواتار
قبل از اینکه به مرحله کدنویسی وارد شویم، بایستی مطمئن شویم که آواتار موردنظر در سایت بارگذاری شده است. وردپرس بصورت پیش فرض محلی برای قراردادن آواتار ندارد، اما شما می توانید با استفاده از یک افزونه این کار را انجام دهید. یا حتی بعنوان یک راه حل ساده تر میتوانید به سایت gravatar.com مراجعه کنید و آواتار مورد نظرتان را آنجا قرار دهید. تنها نکته ای که شما باید بعنوان یک کاربر وردپرس به آن دقت و توجه داشته باشید این است که باید آدرس ایمیلی که در سایت gravatar.com استفاده می کنید بایستی با آدرسی که در هنگام ثبت سایت وردپرسی خود وارد کرده اید یکسان باشد.
کد نمایش آواتار / تصویر پروفایل
کدهای مختلف زیادی برای نمایش آواتار در سایتهای وردپرسی وجود دارد که میتوان از آنها استفاده کرد. در اینجا به یکی از آنها اشاره می کنیم:
[code lang=”php”]<?php echo get_avatar( get_the_author_meta(‘ID’), 60); ?>[/code]
در این حالت، عددی که در اینجا میبینید (60) اندازه آواتار میباشد. شما میتوانید بسته به سلیقه خود اندازه آنرا بزرگتر و کوچکتر کنید.
ظاهر آواتار، اما بدون سبک
اگر شما کدی که در بالا اشاره شد را در داخل پوسته سایت وارد کرده اید ( برای مثال در داخل فایل single.php) بایستی تصویر آواتار نویسنده نوشته ها را ببینید. تنها مشکلی که وجود دارد اینست که در هر خطی که کد را وارد کرده باشید تصویر نیز همان قسمت بدون هیچ کنترلی نمایش داده میشود.
کنترل آواتار با استفاده از سبک گذاری CSS
برای قرار دادن صحیح تصویر به یک خط بالاتر جهت بهتر بنظر رسیدن، به مقداری کدنویسی CSS نیاز داریم. ( البته اگر شما در زمینه ی کدنویسی CSS نیاز به مطالب بیشتری داشته باشید، میتوانید مجموعه ی فیلم های آموزش جامع CSS را دنبال کنید).
و اما برای انجام چنین کاری، ابتدا باید اینها را درون یک div قرار دهیم. درحقیقت با انجام این کار برای آواتار، قسمت خودش و بخش خودش را در پوسته وردپرس مان مشخص می کنیم. این روشی است که میتوان این کار را انجام داد.
[code lang=”php”]<div id="author_pic">
<?php echo get_avatar( get_the_author_meta(‘ID’), 60); ?>
</div>[/code]
اینکار باعث ایجاد یک تقسیم بندی جداگانه میشود که یکتاست و آنرا با آیدی “author_pic” نام گذاری می کنیم.
نکته: مطمئن شوید که div جدیدی که ایجاد کرده اید یکتاست. نباید نام مشابه با div دیگری درون پوسته وجود داشته باشد. (اگر نیاز به راهنمایی و کمک بیشتری در زمینه ی استفاده از کدهای html و css دارید، میتوانید فیلم آموزشی آشنایی با تگ های div-span و id-class در HTML را مشاهده کنید.)
حال ما بخش div خود را تنظیم کرده ایم، اما همچنان نیاز است تا به وسیله ی CSS به آن سبک دهیم. برای اینکار div ای که قبلا ایجاد کرده ایم را یعنی همان “author_pic” به فایل استایل های قالب وردپرس (style.css) ارجاع میدهیم.
فایل CSS
در فایل سی اس اس که در پنل مدیریتی وردپرس تان میتوانید از قسمت نمایش> ویرایشگر فایل style.css به آن دسترسی داشته باشید، میتوانید ظاهر div را در سبک مورد نظر کنترل کنید. بعنوان مثال:
[code lang=”css”]#author_pic {
float: left;
margin-right: 10px;
}[/code]
در ابتدا دقت کنید نام آن با نامی که برای div انتخاب کردیم یکسان است سپس یک علامت # در ابتدا و یک علامت } در انتهای فرمان قرار میدهیم.مانند مثال زیر:
#author_pic {
سپس مشخص میکنیم که نحوه چیدمان بصورت چپ چین است.
float: left;
و بدلیل اینکه بصورت چپ چین تنظیم میشود پس بنابراین محتوایی ( در حالت عنوان و تاریخ ) در سمت راست وجود دارد.بایستی مطمئن شویم که اینها هردو با یکدیگر مانند حالت اصلی اجرا نمی شوند. حال باید بعنوان 10 پیکسل فضا در نوار سمت راست ایجاد کنیم.و در انتها با علامت { خاتمه فرمان را مشخص میکنیم.
margin-right: 10px;
}
حال توانستیم div را با استفاده از CSS کنترل کنیم، در زیر نتیجه کار نمایش داده شده است.
لینک دادن آواتار به نوشته های نویسنده در وردپرس
تا به حال که همه چیز به خوبی پیش رفته است.اما آواتاری که اضافه کردیم صرفا یک تصویر بیش نیست.خیلی از افراد سعی میکنند تا بر روی آواتار کلیک کند و این تصور را میکنند که نوشته های بیشتری از این نویسنده را بدست خواهند آورد یا حتی میتوانند مشخصات نویسنده را مشاهده کنند.
پس بیائید با اضافه کردن یک پیوند به تصویر و اتصال آن به آرشیو نوشته های نویسنده اینکار را انجام دهیم. نوع سبک دهی ما و استفاده مان از کدهای CSS خوب است، پس نیازی به تغییر آن نیست. اما باید به کد وردپرسی که در ابتدا وارد کردیم مقادیر دیگری نیز اضافه کنیم. برای نتیجه گیری سریع، کافی است کد زیر را وارد کنید.
[code lang=”php”]<div id="author_pic">
<a href="<?php echo get_author_posts_url( get_the_author_meta( ‘ID’ ) ); ?>" rel="author">
<?php echo get_avatar( get_the_author_meta(‘ID’), 60); ?></a>
</div>[/code]
حال خواهید دید همانطور که انتظار داشتیم با کلیک کردن بر روی تصویر بازدید کننده به صفحه آرشیو مطالب نویسنده در سایت وردپرسی تان هدایت میشود.
اضافه کردن تصویر در محل های دیگر از قالب وردپرس
محل اضافه کردن تصویر نویسنده بشما بستگی دارد، ما در اینجا به ذکر بیش از یک مثال می پردازیم که برخی به آن علاقه دارند.
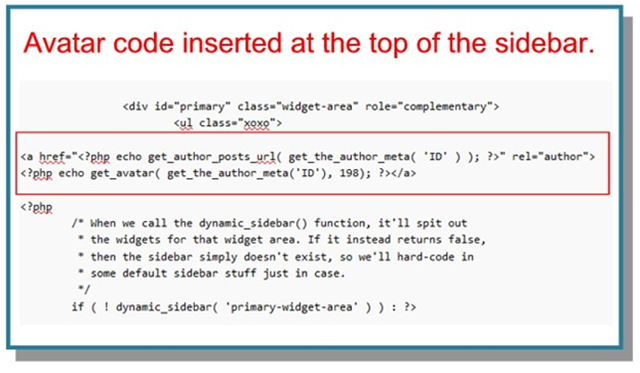
اینبار قرار است آواتار را در بالای ستون کناری قرار دهیم. برای ویرایش از مسیر نمایش–> ویرایشگر استفاده می کنیم. دقت کنید در این مثال میخواهیم همچنان تصویر آواتار را به صفحه آرشیو مطالب نویسنده متصل کنیم.
[code lang=”php”]<a href="<?php echo get_author_posts_url( get_the_author_meta( ‘ID’ ) ); ?>" rel="author">
<?php echo get_avatar( get_the_author_meta(‘ID’), 198); ?></a>[/code]
دقت کنید که این کدها بصورت پایه ای مانند حالت قبلی است، با تفاوت دو چیز. اول اینکه دیگر از div ها استفاده نمی کنیم. دلیل اینکار اینست که فضای ستون کناری بسیار مطمئن است، بدین معنی که تصویر هیچ فضای دیگری برای جابجایی ندارد.( حداقل نه درشیوه ای که من استفاده میکنم) دومین نکته تغییر پیکسل ها از 60 به 198 میباشد. من تصمیم گرفتم که تصویر بزرگتری در گوشه سمت راست بالای ستون کناری داشته باشم، و میخواهم که کل فضا را اشغال کند.( البته اندازه مورد نظر شما ممکن است با توجه به پوسته وردپرس مورد نظرتان متفاوت باشد)
و در اینجا همانطور که مشاهده میکنید نتیجه کار معلوم است.
سبکی که برای نمایش آواتار در وردپرس می پسندید
ذکر این دو مثال پایه احتمالا برای درک مطلب کافی بوده است. البته اگربا نحوه استفاده از CSS آشنا باشید، میتوانید کارهای بیشتری با آن انجام دهید. فقط فراموش نکنید که برای اضافه کردن کد در هر فایلی که میخواهید آواتار در آن نمایش داده شود باید به بخش اضافه کردن کد مراجعه کنید.
کار کردن با این تکنیک و نمایش آواتار در قالب و پوسته ی وردپرس مورد استفاده و یا مورد طراحی شما، جلوه زیبایی به سایت شما میدهد.











9 دیدگاه دربارهٔ «آموزش قراردادن آواتار در قالب و پوسته وردپرس»
چقدر من دنبال این مطلب میگشتم مرسی
خواهش میکنم
سپاس مطلب مفیدی بود استفاده کردیم
عالی بود ممنون
با تشکر از مدیر گرامی
عالی و عالی واقعا
سلام
عالی بود
ممنون
با تشکر از مدیر گرامی
بسیار مفید بود
بهترین مطالب در onliner قرار دارد
سایت شما محتوای خوبی دره و مشخص بابته آموزش ها زحمت میکشید قالب های طراحی شده هم زیبان ممنون از شما .
سلام.
ممنون . جالب بود.