در دو قسمت اول این مجموعه، پلاگین وردپرسی برای لایسنسهای مدیریت نرمافزار ساختیم. در قسمت اول، ابزارهای مدیریتی موردنیاز برای افزودن لایسنسها و محصولات ساختیم، و در قسمت دوم، APIای را ایجاد کردیم که پلاگینها و قالبها میتوانستند با استفاده از آن به اطلاعات لایسنس و محصولات دست پیدا کنند.
اکنون، زمان آن است که همگی آنها را بهم ربط داده و قالب و پلاگین وردپرس را قادر به استفاده از سرور لایسنس برای بروزرسانی کنیم. بدین منظور، ما یک کلاس خواهیم ساخت که در کدهای هر قالب و پلاگین وردپرس قادر به استفاده باشد تا پلاگین و قالب که در یک سایت وردپرسی استفاده میشود، پلاگین مدیریت لایسنس وردپرس ما را برای بررسی بروزرسانی اجرا کند.
در این آموزش، در مورد موضوعات زیر یاد خواهید گرفت:
– چگونگی رفتن به سیستم بروزرسانی قالب وردپرس
– چگونگی رفتن به سیستم بروزرسانی پلاگین وردپرس(بله هر دو جداگانه هستند، اما همانند هم، و نیاز است که هر کدام را آدرس دهی کنید).
– چگونگی فراخوانی یک API خارجی از وردپرس
عملکردی که در این آموزش ایجاد خواهیم کرد ما را ترغیب به کاوش در زیر این پوشش وردپرس میکند، که این باعث پیشرفتهتر شدن این آموزش نسبت دو آموزش قبلی است. با این حال، ما قدمها را کاملا طی خواهیم کرد، پس اگر شما قبلا این آموزش را انجام دادهاید، برای اتمام آن نباید مشکل داشته باشید.
همانند بخشهای قبلی، میتوانید کدهای خودتان را نوشته، یا کلاس پایانی را دانلود کرده و به عنوان منبع استفاده کنید.
شروع به کار کنید.
۱. راهاندازی محیط آزمایش
برای ایجاد کلاس کلاینت مدیریت لایسنس و آزمایش آن، نیاز به یک محیط آزمایش با تجهیزات زیر دارید:
– یک سرور وردپرس که پلاگین مدیریت لایسنس وردپرس را اجرا میکند. ما به آن سرور لایسنس خواهیم گفت.
– یک سرور وردپرس برای اجرا پلاگین یا قالبی که میخواهند آپدیت شوند. ما به آن سرور آزمایشی خواهیم گفت.
– یک قالب برای آزمایش سیستم بروزرسانی
– یک پلاگین برای آزمایش سیستم بروزرسانی
میتوانید یکی از قالبها و پلاگینهای موجود را برای آزمایش استفاده کنید، یا یک مکان که به غیر از بروزرسانی، هیچگونه محتوا و عملکرد دیگری نداشته باشد، با دستورالعملهای زیر ایجاد کنید:
قدم اول: ایجاد قالب وردپرس برای آزمایش
در wp-content/theme، یک پوشه به نام hello-world-theme برای نمونه ایجاد کنید:
در این پوشه، فایل style.css را با عنوان استاندارد قالب اضافه کنید. برای پیدایش قالب موردنیاز است.
[php]
/*
Theme Name: Hello World Theme
Description: A test theme that says Hello.
Version: 0.1
*/
[/php]
یک فایل index.php اضافه کنید. این فایل هم میتواند خالی باشد و هم میتوانید از موارد HTML زیر در آن استفاده کنید:
[php]
<html>
<head>
<title>Hello, World</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
[/php]
برای آزمایش کلاس کلاینت مدیریت لایسنس، هنوز به فایلی به نام functions.php نیاز داریم.
این فایل جایی برای مقداردهی اولیه کلاسی است که در این آموزش ایجاد خواهیم کرد – اکنون میتوانید آنرا خالی بگذارید.
با این حداقل تنظیمات، وردپرس، قالب را بدون خطا میپذیرد. حال آنرا فعال کنید.
اگر تصمیم به استفاده از قالب گرفتید، یک محصول برای نمایش روی سرور لایسنس به آن اضافه کنید. نام محصول جدید را Hello World Theme گذاشته و شماره نسخه آن را بالاتر از 0.1 که در عنوان تعیین شده، بگذارید.
شماره پست که بخشی از لینک دائمی(hello-world-theme) محصول است را ذخیره کرده، تا زمانی که به API مدیریت لایسنس مراجعه میکنید، به عنوان آیدی محصول استفاده شود.
قدم دوم: ایجاد یک پلاگین وردپرس برای آزمایش
ایجاد یک پلاگین آزمایشی خیلی سریعتر از ایجاد یک قالب آزمایشی است. تمام چیزی که نیاز دارید یک فایل PHP با عنوان خالی پلاگین است.
در wp-content/plugins یک پوشه به نام hello-world-plugin ایجاد کرده و درون آن فایل بدون محتوای hello-world.php را اضافه کنید:
[php]
<?php
/*
Plugin Name: Hello World Plugin
Description: A test plugin that says Hello.
Version: 0.1
*/
[/php]
در حال حاضر پلاگین آماده است پس آنرا فعالسازی کنید.
درست مانند کاری که برای قالب انجام دادید، یک محصول برای پلاگین در سرور لایسنس ایجاد کنید. نام آن را Hello World Plugin گذاشته – این کار به شما آیدی hello_world_plugin را میدهد – سپس شماره نسخه آن را بیشتر از 0.1 بگذارید.
اکنون محیط آزمایش فراهم شده و پلاگین و قالب آماده آزمایش هستند، حال نوبت کار با کلاس کلابنت مدیریت لایسنس است.
۲. راهاندازی کلاس کلاینت مدیریت لایسنس
ایجاد کلاس کلاینت مدیریت لایسنس را با ساخت عملکردها رایجی که با پلاگین و قالب به استراک گذاشته شده، شروع کنید. از آنجایی که نیاز به آزمایش کد در برخی زمینهها است، ما با قالب شروع خواهیم کرد و پلاگین با موارد خاص را اضافه میکنیم تا بروزرسانی قالب یک بار کار کند.
قدم اول: ایجاد و مقداردهی اولیه کلاس کلاینت مدیریت لایسنس
به پوشه قالب (hello-world-theme)، یک کلاس جدید با نام Wp_License_Manager_Client اضافه کنید(از نام فایل class-wp-license-manager-client.php استفاده کنید). این کلاس شامل کدهایی برای بررسی لایسنس و کنترل بروزرسانیهای قالب است.
از آنجاییکه این کلاس فایل میخواهد در هر شمارهای از پلاگینها و قالبهای وردپرس استفاده شود، آنرا با تابع بررسی class_exists محاصره کنید. بدین روش، اگر قالبها و پلاگینهای نصبشده زیادی در این کلاس استفاده شده باشد، با ایجاد کلاس جدید سیستم خراب نخواهد شد.
[php]
<?php
if ( ! class_exists( ‘Wp_License_Manager_Client’ ) ) {
class Wp_License_Manager_Client {
}
}
[/php]
قبل از کار عملکرد اصلی با تعدادی مقادیر اولیه ادامه دهید.
ابتدا، چند متغیر با مقادیر اولیه به سازنده کلاس اضافه کنید. نوشتهها کدهای متغیر را توضیح داده است، اما بنده هم دوباره در حین استفاده از کدها توضیح خواهم داد.
[php]
/**
* The API endpoint. Configured through the class’s constructor.
*
* @var String The API endpoint.
*/
private $api_endpoint;
/**
* The product id (slug) used for this product on the License Manager site.
* Configured through the class’s constructor.
*
* @var int The product id of the related product in the license manager.
*/
private $product_id;
/**
* The name of the product using this class. Configured in the class’s constructor.
*
* @var int The name of the product (plugin / theme) using this class.
*/
private $product_name;
/**
* The type of the installation in which this class is being used.
*
* @var string ‘theme’ or ‘plugin’.
*/
private $type;
/**
* The text domain of the plugin or theme using this class.
* Populated in the class’s constructor.
*
* @var String The text domain of the plugin / theme.
*/
private $text_domain;
/**
* @var string The absolute path to the plugin’s main file. Only applicable when using the
* class with a plugin.
*/
private $plugin_file;
[/php]
سپس، یک سازنده برای راهاندازی این نمونه متغییرها اضافه کنید:
[php]
/**
* Initializes the license manager client.
*
* @param $product_id string The text id (slug) of the product on the license manager site
* @param $product_name string The name of the product, used for menus
* @param $text_domain string Theme / plugin text domain, used for localizing the settings screens.
* @param $api_url string The URL to the license manager API (your license server)
* @param $type string The type of project this class is being used in (‘theme’ or ‘plugin’)
* @param $plugin_file string The full path to the plugin’s main file (only for plugins)
*/
public function __construct( $product_id, $product_name, $text_domain, $api_url,
$type = ‘theme’, $plugin_file = ” ) {
// Store setup data
$this->product_id = $product_id;
$this->product_name = $product_name;
$this->text_domain = $text_domain;
$this->api_endpoint = $api_url;
$this->type = $type;
$this->plugin_file = $plugin_file;
}
}
[/php]
برای درک بهتر استفاده از پارامترها، و پیوند کلاس به قالبتان، فایل functions.php قالبتان را باز کرده و یک نمونه از کلاس Wp_License_Manager_Client را ایجاد کنید:
[php]
<?php
require_once( ‘class-wp-license-manager-client.php’ );
if ( is_admin() ) {
$license_manager = new Wp_License_Manager_Client(
‘hello-world-theme’,
‘Hello World Theme’,
‘hello-world-text’,
‘http://<URL_TO_LICENSE_SERVER>/api/license-manager/v1’
);
}
[/php]
حالا خط به خط کد را بررسی کنیم:
خط ۲: شامل کلاس مدیریت لایسنس است که تقریبا آن را ساختهایم.
خط ۴: کلاینت مدیریت لایسنس فقط برای صفحات مدیر نیاز است، بنابراین به منظور ایجاد نشدن موارد غیرضروری، بررسی میکند که آیا کاربر در یکی از صفحات مدیر وردپرس دیده میشود یا خیر.
خط ۵ تا ۹: کلاس نمونه Wp_License_Manager_Client را با مقادیر پارامترهای زیر ایجاد میکند:
– hello-world-theme: شماره(id) محصول(قالب) در سرور لایسنس است.
– Hello World Theme: نام قالب بوده، که در صفحات تنظیمات و دیگر موقعیتها که نیاز است نام محصول نمایش یابد، استفاده میشود.
– hello-world-text: نام دامنه که برای استقرار قالبتان استفاده میشود. استفاده از نام دامنه مشابه برای صفحات مدیریت لایسنس فهم کلی قالب را برای تعیین کنندهها آسان میکند.
– http:///api/license-manager/v1: این آدرسی به APIای که ایجاد کردیم است. به جای URL_TO_LICENSE_SERVER آدرس سایت وردپرسی که پلاگین مدیریت لایسنس وردپرس را در آن نصب کردهاید، قرار دهید.
دو پارامتر باقیمانده در سازنده فقط زمانی که پلاگین از کلاس استفاده میکند، مورد نیاز است، پس آنها را با همان مقادیر پیشفرض رها کرده و بعد که به سراغ بروزرسانیهای پلاگین رفتیم، تغییرشان خواهیم داد.
قدم دوم: ایجاد صفحه تنظیمات برای ورود کلید لایسنس
اولین چیزی که یک کاربر برای استفاده از API مدیریت لایسنس نیاز دارد، یک کلید لایسنس معتبر و یک روش برای ورود آنها است.
بدین منظور، اکنون صفحهای با گزینههای جدید ایجاد خواهیم کرد.
همانطور که قبلا هم تعدادی صفحه مشابه در قسمت اول و دوم این آموزش ایجاد کردیم، بنده مختصرا فقط با کدنویسی جلو خواهم رفت.
توجه کنید که هر عملکردی که در کلاس کلاینت مدیریت لایسنس قرار میگیرد باید با پیوست یکی از عملکردهای کلاس به فیلتر یا عملکرد وردپرس فعالسازی شود. بدین روش، همه چیز برای مدیریت واضح و آسان است. برای اینکه همه چیزی برای توسعه دهنده قالب که از کلاس استفاده میکند ساده باشد، بنده همه مقادیر اولیه را در سازنده کلاس گذاشتم.
کدهای مربوط به صفحه تنظیمات را به سازنده اضافه کنید، همانند مقادیر اولیه کد زیر که ما به قدم قبلی اضافه کردیم:
[php]
// Add actions required for the class’s functionality.
// NOTE: Everything should be done through actions and filters.
if ( is_admin() ) {
// Add the menu screen for inserting license information
add_action( ‘admin_menu’, array( $this, ‘add_license_settings_page’ ) );
add_action( ‘admin_init’, array( $this, ‘add_license_settings_fields’ ) );
}
[/php]
سپس، دوتابع add_license_settings_page و add_license_settings_fields را ایجاد کنید. به طریقه استفاده از متغیرهای product_name$ و text_domain$ در سازنده زمانی تعیین موضوع برای صفحه تنظیمات، توجه کنید.
[php]
/**
* Creates the settings items for entering license information (email + license key).
*/
public function add_license_settings_page() {
$title = sprintf( __( ‘%s License’, $this->text_domain ), $this->product_name );
add_options_page(
$title,
$title,
‘read’,
$this->get_settings_page_slug(),
array( $this, ‘render_licenses_menu’ )
);
}
/**
* Creates the settings fields needed for the license settings menu.
*/
public function add_license_settings_fields() {
$settings_group_id = $this->product_id . ‘-license-settings-group’;
$settings_section_id = $this->product_id . ‘-license-settings-section’;
register_setting( $settings_group_id, $this->get_settings_field_name() );
add_settings_section(
$settings_section_id,
__( ‘License’, $this->text_domain ),
array( $this, ‘render_settings_section’ ),
$settings_group_id
);
add_settings_field(
$this->product_id . ‘-license-email’,
__( ‘License e-mail address’, $this->text_domain ),
array( $this, ‘render_email_settings_field’ ),
$settings_group_id,
$settings_section_id
);
add_settings_field(
$this->product_id . ‘-license-key’,
__( ‘License key’, $this->text_domain ),
array( $this, ‘render_license_key_settings_field’ ),
$settings_group_id,
$settings_section_id
);
}
[/php]
هردو تابعی که در بالا که ایجاد کردیم تعدادی جواب برگشتی برای تفسیر صفحه و فیلدهای تنظیمات تعیین میکنند. توابع جواب برگشتی را اضافه کنید:
[php]
/**
* Renders the description for the settings section.
*/
public function render_settings_section() {
_e( ‘Insert your license information to enable updates.’, $this->text_domain);
}
/**
* Renders the settings page for entering license information.
*/
public function render_licenses_menu() {
$title = sprintf( __( ‘%s License’, $this->text_domain ), $this->product_name );
$settings_group_id = $this->product_id . ‘-license-settings-group’;
?>
<div class="wrap">
<form action=’options.php’ method=’post’>
<h2><?php echo $title; ?></h2>
<?php
settings_fields( $settings_group_id );
do_settings_sections( $settings_group_id );
submit_button();
?>
</form>
</div>
<?php
}
/**
* Renders the email settings field on the license settings page.
*/
public function render_email_settings_field() {
$settings_field_name = $this->get_settings_field_name();
$options = get_option( $settings_field_name );
?>
<input type=’text’ name=’<?php echo $settings_field_name; ?>[email]’
value=’<?php echo $options[’email’]; ?>’ class=’regular-text’>
<?php
}
/**
* Renders the license key settings field on the license settings page.
*/
public function render_license_key_settings_field() {
$settings_field_name = $this->get_settings_field_name();
$options = get_option( $settings_field_name );
?>
<input type=’text’ name=’<?php echo $settings_field_name; ?>[license_key]’
value=’<?php echo $options[‘license_key’]; ?>’ class=’regular-text’>
<?php
}
[/php]
برای کاهش اشتباهات تایپی هنگام نوشتن نام فیلدهای تنظیمات، بنده تابع کمکی get_settings_field_name را ایجاد کردم، که به طور کلی از کدهای اسنیپت بالا استفاده میکند. تابع کمکی دیگری به نام get_settings_page_slug برای تعیین مسیر صفحه تنظیمات استفاده میشود.
آن دو تابع را به آخر کلاس اضافه کرده تا بدون خطا اجرا شود:
[php]
/**
* @return string The name of the settings field storing all license manager settings.
*/
protected function get_settings_field_name() {
return $this->product_id . ‘-license-settings’;
}
/**
* @return string The slug id of the licenses settings page.
*/
protected function get_settings_page_slug() {
return $this->product_id . ‘-licenses’;
}
[/php]
توابعی که از product_id$ استفاده میکنند از سازنده عبور کرده تا شماره صفحه و فیلدهای تنشیمات را ایجاد کنند. بدین روش، هر پلاگین و قالبی که از کلاس استفاده کرده، بدون تداخل تنظیمات خودش را دریافت میکند.
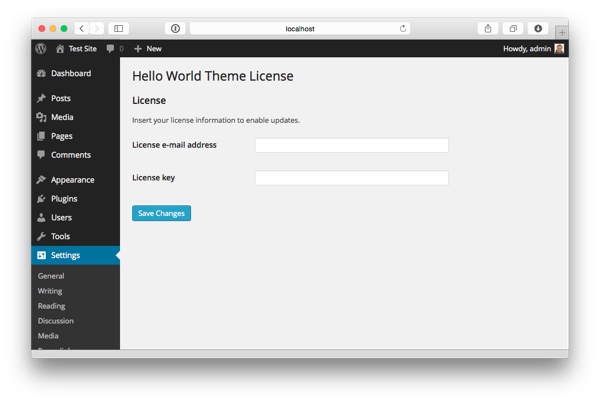
صفحه تنظیمات همانند تصویر زیر آماده است:
قدم سوم: افزودن یک یادآور برای کاربر
ممکن است خیلی راحت کاربر اینگونه تنظیمات را فراموش کرده و درآخر از بروزرسانی نشدن قالب تعجب کند. به همین منظور ایجاد یک یادآور ایده خوبی است، تا زمانی که کاربر قالب و ورود کلید لایسنس را پیکربندی کند، در محدوده مدیر نمایش یابد.
حال نوبت عملکرد دیگر وردپرس است. عملکرد admin_notices برای همه خطاها و اعلانات وردپرس استفاده میشود، همانطور که ما میخواهیم.
در سازنده، همانند زیر دو عملکردی که ما قبلا اضافه کردیم را اضافه کنید:
[php]
// Add a nag text for reminding the user to save the license information
add_action( ‘admin_notices’, array( $this, ‘show_admin_notices’ ) );
[/php]
سپس تابع show_admin_notices را اضافه کنید:
[php]
/**
* If the license has not been configured properly, display an admin notice.
*/
public function show_admin_notices() {
$options = get_option( $this->get_settings_field_name() );
if ( !$options || ! isset( $options[’email’] ) || ! isset( $options[‘license_key’] ) ||
$options[’email’] == ” || $options[‘license_key’] == ” ) {
$msg = __( ‘Please enter your email and license key to enable updates to %s.’, $this->text_domain );
$msg = sprintf( $msg, $this->product_name );
?>
<div class="update-nag">
<p>
<?php echo $msg; ?>
</p>
<p>
<a href="<?php echo admin_url( ‘options-general.php?page=’ . $this->get_settings_page_slug() ); ?>">
<?php _e( ‘Complete the setup now.’, $this->text_domain ); ?>
</a>
</p>
</div>
<?php
}
}
[/php]
تابع ابتدا وجود گزینهها را بررسی میکند. اگر هیچکدام از گزینهها موجود نبود یا یکی از آنها خالی بود، یک اخطاری و یک لینک به صفحه تنظیمات لایسنس قالب داده میشود، تا کاربر بتواند تنظیمات را کامل کند. کلاس update-nag ظاهر اعلان را تعیین میکند.
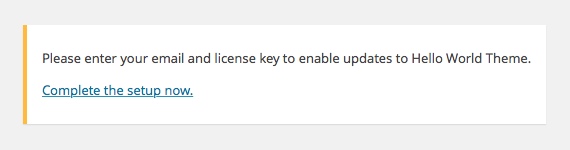
در زیر ظاهر nag را که در بالای داشبور مدیر نمایش یافته، را مشاهده میکنید:
اکنون برای حذف nag، اطلاعات لایسنس را در آن قرار دهید.
ابتدا، به محدوده مدیر وردپرس سرور لایسنس رفته و یک لایسنس جدید برای قالب آزمایشی(Hello World Theme) ایجاد کنید. بعد از کلیک رو Add License لیستی از لایسنسها را مشاهده میکنید.
کلید لایسنس که از طریق پلاگین مدیریت لایسنس تولید شده، را کپی کنید. سپس، به محل آزمایش بازگشته و با ورود کلید لایسنس و آدرس ایمیلتان از سرور مدیریت لایسنس، تنظیمات لایسنس قالب را پیکربندی کنید.
nag از بین رفته و تنظیمات قالبتان برای آزمایش عملکردی که در آینده خواهیم ساخت، در جای خود قرار دارد.
۳. ارتباط با API مدیریت لایسنس
با فریمورک اصلی که در جای خود قرار دارد، نگاهی به ارتباط با API مدیریت لایسنسمان میاندازیم.
قدم اول: افزودن توابع فراخوانی API
ابتدا، یک تابع برای فراخوانی API مدیریت لایسنس اضافه کنید. این تابع دو پارامتر میگیرد: اولی، عملکرد یا روش API برای فراخوانی روی سرور مدیریت لایسنس بوده، و دیگری یک آرایه با پارامترهایی برای عملکرد است:
[php]
//
// API HELPER FUNCTIONS
//
/**
* Makes a call to the WP License Manager API.
*
* @param $method String The API action to invoke on the license manager site
* @param $params array The parameters for the API call
* @return array The API response
*/
private function call_api( $action, $params ) {
$url = $this->api_endpoint . ‘/’ . $action;
// Append parameters for GET request
$url .= ‘?’ . http_build_query( $params );
// Send the request
$response = wp_remote_get( $url );
if ( is_wp_error( $response ) ) {
return false;
}
$response_body = wp_remote_retrieve_body( $response );
$result = json_decode( $response_body );
return $result;
}
[/php]
خط ۱۳: آدرس فراخوانی را ایجاد میکند، که URL اصلی به عنوان پارامتر سازنده(api_endpoint$)، و عملکرد به عنوان پارامتر(method$) استفاده میشود.
خط ۱۶: از تابع http_build_query در PHP برای ایجاد و افزودن یک رشته پارامتر رمزشده URL به درخواست GET استفاده میکند.
خط ۱۹: از تابع HTTP داخلی وردپرس به نام wp_remote_get برای ارسال یک درخواست GET به URL ساخته شده در خطوط قبلی استفاده میکند.
خط ۲۰ تا ۲۲: اگر خطایی رخ دهد، یکسری کنترلهای اصلی خطا انجام میدهد. ما تابع is_api_error را بعدا اضافه خواهیم کرد.
خط ۲۴ تا ۲۵: پاسخ را خوانده و آنرا از یک رشته رمزشده JSON درون یک آرایهای که حاوی دادههای دریافتی از سرور لایسنس است، تجزیه میکند.
خط ۲۷: پاسخ را برمیگرداند.
سپس، تابع بررسی خطا را اضافه کنید. بررسی بسیار سختگیرانه است و فقط برای اطمینان از عدم وجود خطا، از کوچکترین اشتباهی نمیگذرد:
[php]
/**
* Checks the API response to see if there was an error.
*
* @param $response mixed|object The API response to verify
* @return bool True if there was an error. Otherwise false.
*/
private function is_api_error( $response ) {
if ( $response === false ) {
return true;
}
if ( ! is_object( $response ) ) {
return true;
}
if ( isset( $response->error ) ) {
return true;
}
return false;
}
[/php]
قدم دوم: افزودن توابع بازیابی اطلاعات لایسنس و بروزرسانی
حال که تابعی برای فراخوانی API ایجاد کردیم، میتوانیم از آن برای فراخوانی سرورس لایسنس استفاده کنیم تا یکسری اطلاعات در مورد قالب و پلاگین به دست بیاوریم.
تابع زیر را برای فراخوانی عملکرد info اضافه کنید:
[php]
/**
* Calls the License Manager API to get the license information for the
* current product.
*
* @return object|bool The product data, or false if API call fails.
*/
public function get_license_info() {
$options = get_option( $this->get_settings_field_name() );
if ( ! isset( $options[’email’] ) || ! isset( $options[‘license_key’] ) ) {
// User hasn’t saved the license to settings yet. No use making the call.
return false;
}
$info = $this->call_api(
‘info’,
array(
‘p’ => $this->product_id,
‘e’ => $options[’email’],
‘l’ => $options[‘license_key’]
)
);
return $info;
}
[/php]
خط ۸: گزینههای کلاینت مدیریت لایسنس را بازیابی میکند.
خط ۹ تا ۱۲: وجود گزینههای ایمیل و کلید لایسنس را تایید میکند. اگر آنها را نداشته باشیم، فراخوانی API بیفایده بوده – و میدانیم که با شکست روبرو خواهیم شد.
خط ۱۴ تا ۲۱: عملکرد info در API مدیریت لایسنس را پارامترهای زیر فراخوانی میکند:
– p: آیدی محصول که در سازنده Wp_License_Manager_Client تعیین شده، است.
– e: آدرس ایمیل صاحب لایسنس را از تنظیمات میخواند.
– l: کلید لایسنس را از تنظیمات میخواند.
خط ۲۳: دادههای لایسنس را برمیگرداند. این دادهها شامل موارد زیر است:
– name: نام محصول قالب یا پلاگین است.
– description: توضیحی مختصر برای محصول است.
– version: نسخه فعلی موجود روی سرور است.
– package_url: آدرس دانلود محصول است. آدرسی برای گرفتن عملکرد API روی سرور مدیریت لایسنس است.
– last_updated: زمان آخرین بروزرسانی محصول است.
– description_url: آدرس به صفحهای که میتوان برای دریافت اطلاعات بیشتر در مورد محصول استفاده کرد.
– tested: بالاترین نسخه وردپرس که محصول در آن آزمایش شده است(فقط برای پلاگین مورد نیاز است).
– banner_low: حداقل کیفیت(عادی) تصویر محصول است(فقط برای پلاگین مورد نیاز است).
– banner_high: حداکثر کیفیت تصویر محصول است(فقط برای پلاگین مورد نیاز است).
سپس، از تابع برای بررسی بروزرسانی استفاده کرده و برای دانلود صبر کنید. تابع زیر را اضافه کنید:
[php]
/**
* Checks the license manager to see if there is an update available for this theme.
*
* @return object|bool If there is an update, returns the license information.
* Otherwise returns false.
*/
public function is_update_available() {
$license_info = $this->get_license_info();
if ( $this->is_api_error( $license_info ) ) {
return false;
}
if ( version_compare( $license_info->version, $this->get_local_version(), ‘>’ ) ) {
return $license_info;
}
return false;
}
[/php]
خط ۸: با استفاده از get_license_info درخواست اطلاعات محصول را میدهد.
خط ۹ تا ۱۱: اگر خطایی در هنگام فراخوانی API رخ دهد، false برمیگرداند. همچنین ایده خوبی برای نمایش خطا به کاربر است – برای اینکه همه چیز ساده باشد، اکنون این عملکرد را نگذاشتهام.
خط ۱۳: از version_compare PHP استفاده میکند تا بفهمد که آیا شماره نسخه دریافت شده از سرور بالاتر از شماره نسخه محلی است یا خیر.
خط ۱۴: اگر بروزرسانی موجود باشد، دادههای لایسنس را برمیگرداند. با برگشت دادهها، ما موارد لازم را برای خودمان ذخیره میکنیم تا برای فراخوانی API دیگر دوباره دادهها را دریافت کنیم.
برای تکمیل این تابع، هنوز به تابعی برای بازیابی شماره نسخه محلی که در خط ۱۳ استفاده شده نیاز داریم. دستیابی به دادههای قالب و پلاگین کمی متفاوت است، پس برای هرکدام تابع جداگانهای استفاده میکنیم:
[php]
/**
* @return string The theme / plugin version of the local installation.
*/
private function get_local_version() {
if ( $this->is_theme() ) {
$theme_data = wp_get_theme();
return $theme_data->Version;
} else {
$plugin_data = get_plugin_data( $this->plugin_file, false );
return $plugin_data[‘Version’];
}
}
[/php]
خط ۲: دادههای قالب فعلی برمیگرداند.
خط ۳: نسخه فعلی را خوانده و آنرا برمیگرداند.
خط ۵: برای خواندن دادههای پلاگین از تابع دیگری به نام get_plugin_data استفاده کرده، که از نام فایل اصلی پلاگین برای شناسایی استفاده میکند. بعدا هنگامی که کامل به مرحله آزمایش پلاگین رسیدیم، متغیری به نام this->plugin_file$ را تعریف خواهیم کرد.
خط۶: شماره نسخه پلاگین را برمیگرداند.
تابع is_theme را برای بررسی نوع محصولی که ما مورد استفاده قرار میدهیم، اضافه کنید.
[php]
private function is_theme() {
return $this->type == ‘theme’;
}
[/php]
اکنون ما توابع مورد نیاز برای اتصال به سرور لایسنس و بررسی وجود نسخه جدیدتر را ایجاد کردهایم. حال، وقت آن است که به مرحله جذاب برویم: اتصال آن به عملکرد بروزرسانی وردپرس.
۴. طریقه بررسی بروزرسانی وردپرس
فریمورک ساخت سیستم بروزرسانی پلاگین و قالبمان در جای خود است. زمان آن است که به عمق عملکرد بروزرسانی وردپرس برویم.
در عملکرد admin_init، اگر بروزرسانی کامل شود، وردپرس قالبها و پلاگینهای خودش را با نسخههایی که در پوشههای قالب و پلاگین سایت WordPress.org قرار دارند، مقایسه کرده، تا بفهمد آیا نسخههای جدید منتشر شده یا خیر.
پس از بررسی، وردپرس نتایح را در مکانی موقت ذخیره میکند: update_themes برای قالبها و update_plugins برای پلاگینها است.
سپس، وقتی از صفحه بروزرسانیها( یا صفحات پلاگین و قالب) دیدن میکنید، وردپرس این مقادیر موقت را بررسی کرده تا پلاگینها و قالبهایی که بروزرسانیهایشان موجود است را علامتگذاری کند.
وقتی که به کدهای این عملکردی نگاه کنید( که در wp-includes/updates.php است) متوجه میشوید که این عملکرد برای کار با اسناد رسمی طراحی شده نه چیز دیگری: هیچ اتصالی برای تشخیص سرور وجود ندارد تا بررسی یا پیدایش درخواستها قبل از ارسال انجام شود.
اما توسعهدهندگان قالب و پلاگین از استفاده از سرورهای لایسنسشان دست برنمیدارند – و این باعث توقف کار ما نمیشود.
راهحل در جاییکه نتایج بررسی بروزرسانی دخیره شده، قرار میگیرد. همانطور که در بالا گفته شد نتایج بازیابی بروزرسانی در مکانی موقت ذخیره میشود. و درست در ابتدای تابع وردپرس set_site_transient را پیدا میکنید:
[php]
/**
* Filter the value of a specific site transient before it is set.
*
* The dynamic portion of the hook name, $transient, refers to the transient name.
*
* @since 3.0.0
*
* @param mixed $value Value of site transient.
*/
$value = apply_filters( ‘pre_set_site_transient_’ . $transient, $value );
[/php]
این فیلتر اجازه دسترسی به محتوای دادههای بروزرسانی قالب و پلاگین را قبل از ذخیره شدن، به ما میدهد، تا همزمان دادههای خود را به آن اضافه کنیم!
۵. اتصال به بروزرسانیهای قالب وردپرس
حال شروع به اجرای کد بررسی بروزرسانی قالبتان کنید.
قدم اول: ایجاد فیلتری برای اتصال به بررسی بروزرسانی قالب
همانطور که در بالا مشاهده کردید، زمانیکه وردپرس بررسی بروزرسانیهای قالب از اسناد قالب سایت WordPress.org را تمام کرد، اطلاعات قالبهایی که به برزورسانی نساز دارند را در مکانی موقت به نام update_themes ذخیره میکند.
برای بررسی بروزرسانیهای خودمان و افزودن داده به مکان موقت قبل از ذخیره سازی، ما یک تابع به نام pre_set_site_transient_update_themes را به فیلترمان متصل خواهیم کرد. در این تابع، ما سرور لایسنس را برای بررسی بروزرسانیهای این قالب فراخوانی میکنیم، و سپس، اگر بروزرسانی موجود بود، اطلاعات را به مکام موقت اضافه میکنیم.
ابتدا، فیلتر را به انتهای سازندهی Wp_License_Manager_Client اضافه کنید.
[php]
if ( $type == ‘theme’ ) {
// Check for updates (for themes)
add_filter( ‘pre_set_site_transient_update_themes’, array( $this, ‘check_for_update’ ) );
}
[/php]
سپس، تابع check_for_update را ایجاد کنید.
[php]
/**
* The filter that checks if there are updates to the theme or plugin
* using the WP License Manager API.
*
* @param $transient mixed The transient used for WordPress
* theme / plugin updates.
*
* @return mixed The transient with our (possible) additions.
*/
public function check_for_update( $transient ) {
if ( empty( $transient->checked ) ) {
return $transient;
}
$info = $this->is_update_available();
if ( $info !== false ) {
if ( $this->is_theme() ) {
// Theme update
$theme_data = wp_get_theme();
$theme_slug = $theme_data->get_template();
$transient->response[$theme_slug] = array(
‘new_version’ => $info->version,
‘package’ => $info->package_url,
‘url’ => $info->description_url
);
} else {
// Plugin updates will be added here.
}
}
return $transient;
}
[/php]
خط ۱۰ تا ۱۳: transient->checked$ آرایهای شامل تمامی قالبهای نصبشده فعلی و شمارههای نسخهشان است( شیوهنامه قالب به عنوان کلید و نسخه آن به عنوان مقدار است). اگر خواستید که بروزرسانی چندین قالب را همزمان بررسی کنید، از این آرایه برای جمع آوری دادهها استفاده کرده و همه آنها را به سرور لایسنس ارسال کنید. اگرچه در این نسخه معمولی، ما فقط خالی نبودن آرایه را بررسی کرده و به مرحله بعد میرویم.
خط ۱۵ تا ۱۶: با استفاده از تابع is_update_available که ایجاد کرده بودیم، وجود بروزرسانی برای این محصول( قالب) را در سرور لایسنسمان بررسی میکند.
تابع، اگر نسخه روی سرور لاسنس بالاتر از نسخه نصبشده باشد، اطلاعات محصول را برمیگرداند و اگر بروزرسانی موجود نباشد false برمیگرداند.
خط ۱۸: پلاگین یا قالب بودن محصول را بررسی میکند. هماکنون، ما فقط روی بروزرسانیهای قالب تمرکز خواهیم کرد، پس بنده بقیه بخشها را خالی رها میکنم.
خط ۲۰ تا ۲۱: شماره قالب را پیدا کرده تا به عنوان کلید برای علامتگذاری قالب فعلی که به بروزرسانی نیاز دارد، استفاده کند.
خط ۲۳ تا ۲۷: اطلاعات مربوط به بروزرسانی قالب را با استفاده از کلید قالب، درون آرایهای موقت به نام $response درج میکند.
– new_version: نسخه قالب روی سرور است.
– package: آدرسی برای دانلود بسته قالب است. همانطور که وردپرس نیاز دارد تا بتواند از این آدرس مستقیما قالب را دانلود کند، ما مدیریت لایسنس را ایجاد کردیم تا شکل کامل URL که شامل آدرس ایمیل کاربر و کلید لایسنس است را از اطلاعات لایسنس برگرداند.
– url: آدرس صفحهای که اطلاعات قالب را نمایش میدهد. این پارامتر برای زمانی استفاده میشود که برای اطلاعات بیشتر روی صفحه Themes کلید شود.
خط ۳۳: موارد موقت را با اطلاعات بروزرسانی قالب برمیگرداند، پس وردپرس میتواند آنرا ذخیره کند.
اکنون شما یک سیستم بروزرسانی کامل را برای قالبهای وردپرس شخصیتان ساختهاید. حال عملکرد را آزمایش کرده و سپس به مرحله بروزرسانی پلاگین بروید.
قدم دوم: آزمایش بروزرسانی قالب
قبل از رفتن به سمت بروزرسانی پلاگینها، بیایید عملکرد بروزرسانی را در عمل آزمایش کنیم.
بروزرسانی قالب برای آزمایش، قالب را دومرتبه خواهد نوشت، پس ابتدا، یک فایل زیپ جدید با استفاده از فایلهای آن ایجاد کنید. سپس فایل زیپ را در Amazon S3 آپلود کنید.
سپس، وارد سرور لایسنستان شوید و اطلاعات محصول Hello World Theme را ویرایش کنید، مطمئن شوید که از فایل زیپ آپلود شده در Amazon S3 استفاد میکند و شماره نسخه محصول بالاتر از قالب نصبشده محلی است.
تغییرات را ذخیره کرده و به سرور آزمایشی برای آزمایش بروزرسانی برگردید.
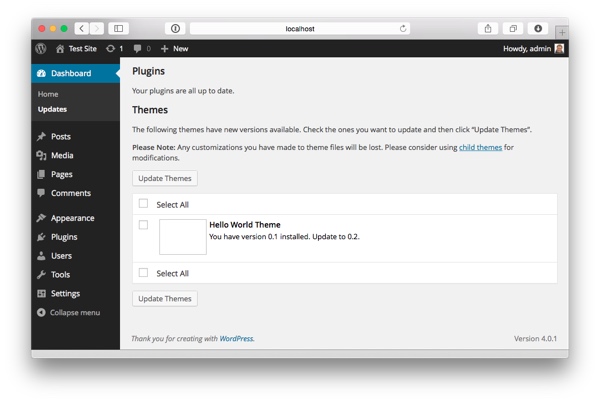
در سرور آزمایشی، روی Updates در Dashboard کلیک کنید. اکنون وردپرس فراخوانی API را اجرا کرده تا بررسی کند که آیا قالبها نیاز به بروزرسانی دارند یا خیر. اگر اتفاقی رخ نداد، به خاطر جایگیری بررسی قبلی میتواند باشد و وردپرس هنوز منتظر زمان محدودی است تا بروزرسانیها نسخه تمام شود. در این مواقع، یک دقیقه صبر کرده و روی Check Again کلیک کنید.
اکنون، باید قالبتان را در لیست قالبهایی که میتوانند بروزرسانی شوند، ببینید.
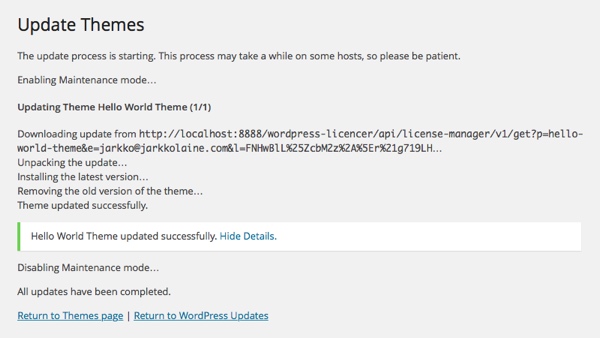
سپس، تلاش به بروزرسانی کنید. اگر همه چیز به خوبی پیش رفت – که باید اینطور باشد – خروجی زیر را خواهید دید. به طور پیشفرض، توضیحات نشان داده نمیشوند مگر اینکه خطایی رخ داده باشد، پس برای اینکه بدانید چه اتفاقی در بروزرسانی افتاده، باید روی Show Details کلیک کنید.
۶. اتصال به بروزرسانیهای پلاگین وردپرس
با آزمایش و انجام بروزرسانیهای قالب، تقریبا آموزش به پایان رسیده است. بخش عظیمی از کد که برای بروزرسانی پلاگینها نیاز است، در جای خود قرار دارد. ولی یکسری تفاوتهایی دارد، پس شروع به کار کرده و پشتیبانی برا پلاگینها به کلاس کلاینت مدیریت لایسنستان اضافه کنید.
قدم اول: استفاده از کلاس کلاینت در پلاگینتان
نسخهای از فایل class-wp-license-manager-client.php را در پوشهی اصلی پلاگین آزمایشی قرار دهید. سپس، در جای مناسب در پلاگین، کد مقداردهی را قرار دهید.
اگر از پلاگین آزمایشی خالی استفاده میکنید، فقط آنرا درون پلاگین اصلی، درست زیر هدر پلاگین بیاندازید. به یاد داشته باشید که URL سرورتان را جایگزین کنید.
[php]
require_once( ‘class-wp-license-manager-client.php’ );
if ( is_admin() ) {
$license_manager = new Wp_License_Manager_Client(
‘hello-world-plugin’,
‘Hello World Plugin’,
‘hello-world-plugin-text’,
‘http://<URL_TO_LICENSE_SERVER>/api/license-manager/v1’,
‘plugin’,
__FILE__
);
}
[/php]
بیشتر پارامترها مانند زمانی است که کلاس را مقداردهی میکردید تا برای قالب استفاده کنید – با تفاوتهایی، در مقادیر خاص محصول( مانند hello-world-plugin به جای hello-world-theme).
دو پارامتر در ایجاد قالب استفاده نشدند، بیایید نگاهی به آنها بیاندازیم:
– type$: (با مقدار plugin) به نمونهی Wp_License_Manager_Client میگوید که از کارایی این پلاگین مشخص استفاده کند.
– plugin_file$: (آخرین پارامتر) مشخصکننده پلاگین را برای درخواست دادههای پلاگین نظیر نسخه فعلی آن، بازیابی میکند. وقتی این مقداردهی در کلاس اصلی پلاگین انجام شد، میتوانیم از __FILE__ استفاده کنیم.
قدم دوم: بررسی بروزرسانیهای پلاگین
قبلا در این آموزش، ما به کلاس Wp_License_Manager_Client متصل شدیم تا با قرار دادن یک ردیف add_filter در آخر سازنده تغییرات update_themes را بررسی کنیم. بروزرسانیهای پلاگین همینطور بررسی میشود، فقط از update_plugins به جای update_themes استفاده میکند.
سپس، درست بعد از فیلتر موجود، کد مخصوص پلاگین اضافه کنید( خط ۱ تا ۳ از قبل در سازنده وجود داشت، پس از آنها در اینجا برای نمایش مکان قرارگیری کد جدید استفاده میکنم):
[php]
if ( $type == ‘theme’ ) {
// Check for updates (for themes)
add_filter( ‘pre_set_site_transient_update_themes’, array( $this, ‘check_for_update’ ) );
} elseif ( $type == ‘plugin’ ) {
// Check for updates (for plugins)
add_filter( ‘pre_set_site_transient_update_plugins’, array( $this, ‘check_for_update’ ) );
}
[/php]
همانطور که در کد بالا توجه کردید، از همان تابع check_for_update که برای قالبها اضافه کردیم، استفاده میکند.
قبلا، که ما تابع check_for_update را ایجاد کردیم، یک بخش را خالی گذاشتیم، تا با کدهای بررسی بروزرسانی پلاگین آن را پر کنیم. حال، محتویات را به آن بخش اضافه کنید. در زیر کل تابع با کدهای مربوط به پلاگین با شروع از خط ۲۷ اضافه کردیم:
[php]
/**
* The filter that checks if there are updates to the theme or plugin
* using the License Manager API.
*
* @param $transient mixed The transient used for WordPress theme updates.
* @return mixed The transient with our (possible) additions.
*/
public function check_for_update( $transient ) {
if ( empty( $transient->checked ) ) {
return $transient;
}
if ( $this->is_update_available() ) {
$info = $this->get_license_info();
if ( $this->is_theme() ) {
// Theme update
$theme_data = wp_get_theme();
$theme_slug = $theme_data->get_template();
$transient->response[$theme_slug] = array(
‘new_version’ => $info->version,
‘package’ => $info->package_url,
‘url’ => $info->description_url
);
} else {
// Plugin update
$plugin_slug = plugin_basename( $this->plugin_file );
$transient->response[$plugin_slug] = (object) array(
‘new_version’ => $info->version,
‘package’ => $info->package_url,
‘slug’ => $plugin_slug
);
}
}
return $transient;
}
[/php]
کد را مشاهده کنید، به خوبی متوجه میشوید که همانطور که تابع مشابه است، اما حالا ما update_plugins به جای update_themes بررسی میکنیم.
همانطور که میبینید، update_themes دادهها را به صورت آرایه ذخیره میکرد، اما update_plugins به عنوان شیٔ استفاده میکنید(خط ۳۰)!
فراخوانی API مدیریت لایسنس همانند قالب است، اما در ذخیرهسازی دادهها به مکانی موقت تفوت اندکی دارد – براساس انتظاراتی که وردپرس به دنبال آن است.
با این قطعه کد که در جای خود قرار دارد، میتوانید بروزرسانیها را همانند روش بروزرسانی قالب، آزمایش کنید( یک فایل زیپ درست کنید، در S3 آپلود کرده، تنظیمات محصول را ویرایش کنید).
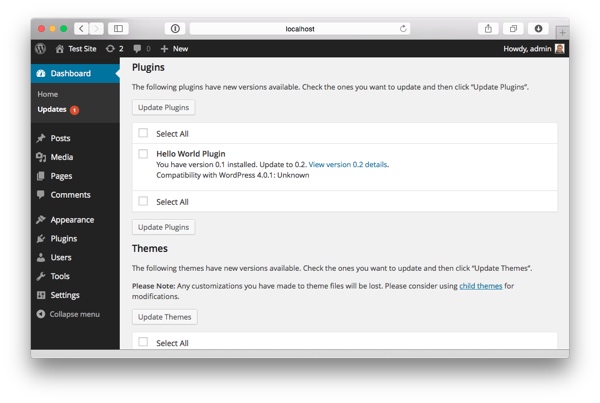
مطمئن شوید که شماره نسخه پلاگین روی سرور لایسنس از نمونه نصبشده بالاتر است، و آنرا به سمت صفحه Updates در سرور آزمایشی هدایت کنید. یک بروزرسانی برای Hello World Plugin باید ظاهر شود:
وقتی پلاگین را بروزرسانی میکنید،میبینید که درست همانند قالب از سرورتان دانلود خواهد شد.
ولی هنوز تکمیل نشده است: اگر نگاهی به اطلاعات پلاگین در تصویر بالا بیاندازید، متوجه میشوید که “Compatibility with WordPress 4.0.1” در حالت “Unknown” است. همچنین، اگر روی View version 0.2 details کلیک کنید با خطا مواجه خواهید شد.
بیایید درستش کنیم.
قدم سوم: آمادهسازی اطلاعات پلاگین
وردپرس از تابعی به نام plugins_api برای جمعآوری اطلاعات پلاگینهای استفاده میکند. به طور پیشفرض، همانند بررسی نسخه، تابع API سایت WordPress.org را فراخوانی میکند. بااینحال، برعکس بررسی نسخه، این تابع سه فیلتر قدرتمند دارد: plugins_api_args برای ویرایش پارامترهایی که به API فرستاده شده، plugins_api برای برجسته نشان دادن درخواستهای پیشفرض API، و plugins_api_result برای ویرایش نتایج به دست آمده از API است.
ما از plugins_api استفاده خواهیم کرد، زیرا بالاترین سطح کنترل روی عملکردها را به ما میدهد: وقتی وردپرس شروع به فراخوانی API پلاگینها برای دریافت اطلاعات در مورد پلاگین فعلی میکند، تابع ما پرش خواهد کرد و کنترل درخواست را با استفاده از سرور لایسنس به جای WordPress.org به دست خواهد گرفت. باقی درخواستها برای پردازش به وسیله وردپرس رها میشوند.
ابتدا، فیلتر را در مکانی خاص در پلاگین سازنده Wp_License_Manager_Client اضافه کنید:
[php]
// Showing plugin information
add_filter( ‘plugins_api’, array( $this, ‘plugins_api_handler’ ), 10, 3 );
[/php]
سپس، تابع را اضافه کنید:
[php]
/**
* A function for the WordPress "plugins_api" filter. Checks if
* the user is requesting information about the current plugin and returns
* its details if needed.
*
* This function is called before the Plugins API checks
* for plugin information on WordPress.org.
*
* @param $res bool|object The result object, or false (= default value).
* @param $action string The Plugins API action. We’re interested in ‘plugin_information’.
* @param $args array The Plugins API parameters.
*
* @return object The API response.
*/
public function plugins_api_handler( $res, $action, $args ) {
if ( $action == ‘plugin_information’ ) {
// If the request is for this plugin, respond to it
if ( isset( $args->slug ) && $args->slug == plugin_basename( $this->plugin_file ) ) {
$info = $this->get_license_info();
$res = (object) array(
‘name’ => isset( $info->name ) ? $info->name : ”,
‘version’ => $info->version,
‘slug’ => $args->slug,
‘download_link’ => $info->package_url,
‘tested’ => isset( $info->tested ) ? $info->tested : ”,
‘requires’ => isset( $info->requires ) ? $info->requires : ”,
‘last_updated’ => isset( $info->last_updated ) ? $info->last_updated : ”,
‘homepage’ => isset( $info->description_url ) ? $info->description_url : ”,
‘sections’ => array(
‘description’ => $info->description,
),
‘banners’ => array(
‘low’ => isset( $info->banner_low ) ? $info->banner_low : ”,
‘high’ => isset( $info->banner_high ) ? $info->banner_high : ”
),
‘external’ => true
);
// Add change log tab if the server sent it
if ( isset( $info->changelog ) ) {
$res[‘sections’][‘changelog’] = $info->changelog;
}
return $res;
}
}
// Not our request, let WordPress handle this.
return false;
}
[/php]
خط ۱۶: عملکر API پلاگین درخواستشده را بررسی میکند. هماکنون فقط به plugin_information علاقه مند هستیم، پس اگر وردپرس درخواستهای دیگری داشت، فقط false برمیگردانیم و اجازه میدهیم تا درخواست به WordPress.org برگردد.
خط ۱۹: بررسی میکند که آیا درخواست مربوط به پلاگین فعلی است یا خیر. اگر جواب بله بود، درخواست را گرفته و کنترل میکنیم. اگر خیر بود، false برمیگردانیم پس دیگر درخواستهای API پلاگین را نقض نمیکنیم.
خط ۲۰: سرور لایسنسمان را فراخوانی کرده تا اطلاعات محصول فعلی را بازیابی کند.
خط ۲۲ تا ۴۸: همه دادههای پلاگین که از درخواست اطلاعات گرفتیم را جمعاوری میکند. اکنون، سرانجام ما از همه فیلدهایی که API بازگردانده، استفاده میکنیم.
خط ۵۰: نتیجه را برمیگرداند.
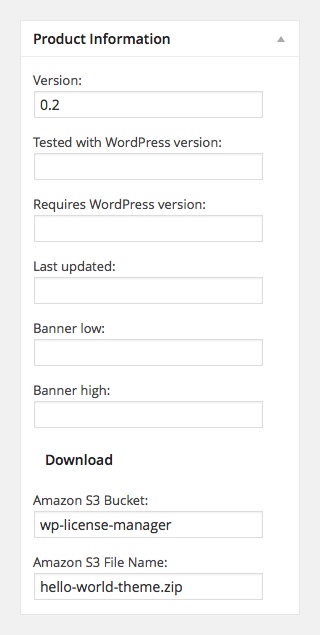
برای آزمایش این عملکرد، محصول Hello World Plugin روی سرور لایسنستان را ویرایش کرده و تمامی فیلدهای تنظیمات آن را مقداردهی کنید. به علاوه تنظیماتی که قبلا مشخص کردیم، موارد زیر را هم وارد کرده، مقادیر را به دلخواه مشخص کنید – ما فقط در حال آزمایش هستیم…
– Tested with WordPress version: بالاترین نسخه وردپرسی که پلاگین را در آن آزمایش کردهاید.
– Requires WordPress version: حداقل نسخه وردپرسی که برای اجرای پلاگین نیاز است.
– Last Updated: آخرین تاریخ بروزرسانی این پلاگین، با قالب روز-ماه-سال است.
– Banner low and Banner high: این فیلدها حداقل و حداکثر کیفیت تصویر که در بالای صفحه اطلاعات پلاگین نمایش مییابد را مشخص میکنند. آدرسهایی برای تصاویر با اندازههای مقابل قرار میدهد: 772×250 برای حداقل و 1544×500 برای حداکثر است.
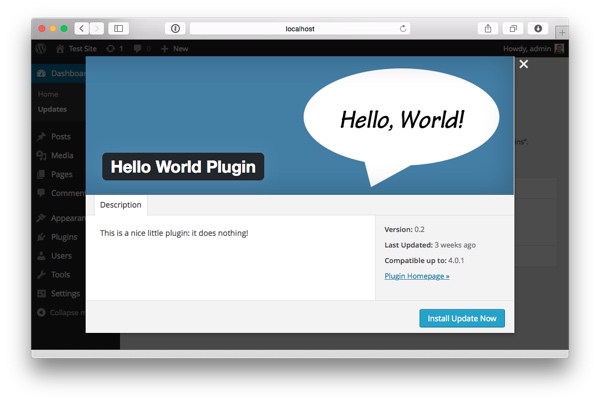
محصول را ذخیره کرده و به صفحه Updates در مکان آزمایشی برگردید. اکنون، فیلد WordPress version copatibility دیگر Unknown نمیبینید، و وقتی رو View version 0.2 details کلیک کنید، پنجره زیر را مشاهده میکنید:
نتیجهگیری
هماکنون ما یک سیستم بروزرسانی قالب و پلاگین وردپرس تحت کنترل لایسنس کاملا کاربردی را ایجاد کردیم. هنوز کمی بنیادی است، ولی الان میتوانید از آن برای ارسال بروزرسانیها به کاربران داخلی سازمانتان یا به مشتریان ویژه قالب و پلاگینتان، استفاده کنید.
خوشبختانه، همچنین مواردی در مورد کار با قالبها و پلاگینهای وردپرس یادگرفتید و میتوانید از این دانش در ایجاد پروژههای شخصیتان استفاده کنید.