در این نوشته قصد داریم نحوه ی انتخاب و تعیین تصویر شاخص در وردپرس را بصورت کوتاه و کاربردی آموزش بدهیم.
استفاده از تصاویر شاخص جلوه هنری و زیبایی خاصی به سایت می بخشد و در عین حال محتوا را بهتر به کاربر نمایش می دهد. بهتر از همه اینکه اعمال تصویر شاخص (و اصولا کار با تصویر شاخص در وردپرس) خیلی ساده است.
برای شروع، در هنگام اضافه کردن یک نوشته جدید به پائین ترین قسمت نوار سمت راست جایی که گفته شده تصویر شاخص و کلیدی برای انتخاب یک تصویر وجود دارد بروید. با کلیک بر روی این دکمه یک پنجره محاوره ای باز خواهد شد که میتوانید تصویر مورد نظرتان را به درون سایت بارگذاری کنید. همچنین میتوان یک تصویر جدید از کامپیوتر خود با استفاده از تکنیک کشیدن و رها کردن (Drag and Drop) بارگذاری کرده و یا تصویری موجود در کتابخانه رسانه وردپرس را بعنوان یک تصویر شاخص استفاده کنید.
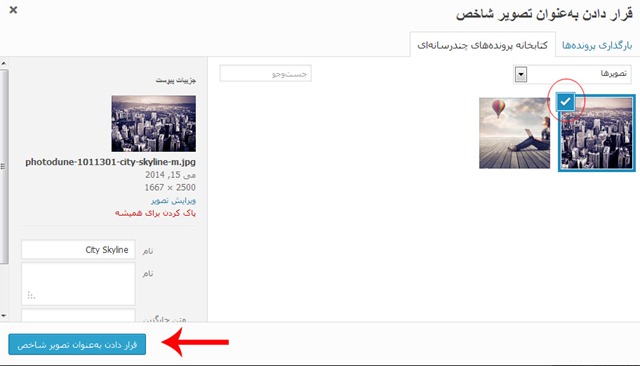
اجازه دهید تا وارد کتابخانه رسانه شویم و تصویری را از داخل آن بعنوان تصویر شاخص انتخاب کنیم. ما برای این کار از تصویر یک نمای شهری استفاده کنیم. هنگامیکه بر روی تصویر کلیک کنید، وردپرس بر روی قسمت گوشه سمت چپ بالای آن یک علامت به نشانه انتخاب شده قرار میدهد.همچنین در نوارسمت چپ تصویر میتوانید جزئیات مربوط به آنرا مشاهده کنید. و برای تنظیم تصویر شاخص، بسادگی میتوانید بر روی دکمه قراردادن بعنوان تصویر شاخص در گوشه سمت چپ پائین کلیک کنید.
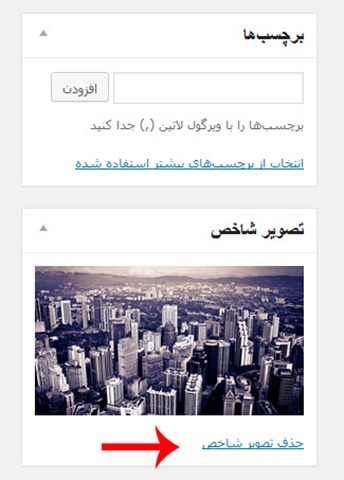
حال شما قادر خواهید بود تا در ویراستار دیداری تصویر شاخص را مشاهده کنید.همچنین در وردپرس شما میتوانید با کلیک بر روی دکمه ذخیره پیش نویس میتوانید پیش نمایش را قبل از انتشار بر روی وب تغییر دهید یا بر روی دکمه انتشار کلیک کنید تا تغییرات همزمان با انتشار نوشته ذخیره و بروز رسانی شود.









1 دیدگاه دربارهٔ «آموزش سریع اعمال تصویر شاخص در وردپرس»
فوق العاده بود , خیلی ممنون بابت وب سایت فوق العادتون