طراحان وب برای داشتن یک وب سایت جالب، زیبا و پویا حتماً از کدهای جی کوئری (jQuery) در بین کدهای html صفحات وب خود استفاده می کنند. همچنین برای ایجاد رویدادهای مختلف در سایت مثل نمایش پیغام با کلیک روی یک دکمه یا متن و … از این کدها استفاده می نمایند.
آیا می دانید چگونه یک فایل جی کوئری را به صفحه html خود الحاق (لینک) کنید؟ برای ایجاد ارتباط بین فایل های جاوا اسکریپت و html سه روش وجود دارد :
- استفاده از رویدادهای (event) جاوا اسکریپت به عنوان صفت های خاص بصورت درون خطی (inline) در html
- تعریف اسکریپت داخلی (internal)
- تعریف اسکریپت خارجی (external)
در این فیلم آموزشی html، نحوه اعمال جاوا اسکریپت و جی کوئری در صفحات html را برای شما با مثال های کاربردی شرح خواهیم داد.
[hdplay id=29]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/applying-js-in-html.mp4′]دانلود فیلم آموزش نحوه استفاده از جی کوئری و جاوا اسکریپت در HTML[/video_download]
[onliner_button type=”edu-demo” url=’http://dl.onliner.ir/html-snippets/applying-js-in-html.zip’]دانلود دمو[/onliner_button]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش روش های استفاده از css (سی اس اس) در صفحات html
- آموزش بعدی : فیلم آموزش ایجاد متون و عکس های متحرک در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن آموزش نحوه استفاده از جی کوئری و جاوا اسکریپت (jQuery-JavaScript) درHTML
Js
جاواسکریپت زبان برنامه نویسی اسکریپت مبتنی بر اشیاء است .این زبان، یک زبان شیگرا است که بر اساس استاندارد ECMA-262 Edition 3 نوشته شدهاست. Jquery یک کتابخانه ای از جاوااسکریپت است.
در این فیلم آموزشی html، نحوه استفاده از کدهای جاوااسکریپت و جی کوئری در بین کدهای html برای طراحی صفحات وب را بیان خواهیم کرد.
سه روش برای استفاده از کدهای JQuery و Javascript وجود دارد :
- استفاده از صفات خاص :می توانیم به وسیله صفات در html به شیء خود، کد جاوا اسکریپت بدهیم. البته برای اضافه کردن جاوا اسکریپت به هر تگ باید از صفت مخصوص خود آن استفاده کنیم که مبحث ما نیست و ما فقط یک مثال میزنیم :
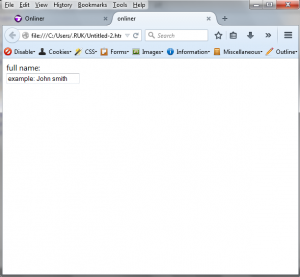
صفت onblur و onfocus در فرم ها
برای input هایی که می خواهیم قبل از نوشتن کاربر، در آن چیزی نوشته شده باشد، استفاده می شود.
نکته : بحث ما html است و ما فقط می خواهیم یاد بگیرید از چه راه هایی کد جاوا اسکریپت در html قرار داده می شود و لازم به یادگیری کدهای javascript نیست.
[html]
<input onblur="کد جاوا اسکريپت" onfocus="کد جاوا اسکريپت" />
[/html]
مثال :
[html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>onliner</title>
</head>
<body>
<label>full name:</label><br />
<input onblur="if(this.value==”) this.value=’example: John smith’ " onfocus="if(this.value==’example: John smith’) this.value=” " type="text" name="full-name" />
</body>
</html>
[/html]
- روش external :با این روش می توانیم یک فایل بسازیم و کدهای جاوااسکریپت خود را در آن قرار دهیم. سپس آن فایل را با نام دلخواه و پسوند js ذخیره کنیم و در انتها آن را به وسیله تگ script به صفحه Html خود لینک کنیم.توجه کنید تگ script مانند تگ link، باید در بین تگ head قرار بگیرد.
[html]
<script type="text/javascript" src="adressfile.js" />
[/html]
اگر بخواهیم از کدهای jquery استفاده کنیم، ابتدا باید کتابخانه jquery را فراخوانی کنیم و سپس فایل کدهای جی کوئری خود را به صفحه وب لینک کنیم.
با صفت src آدرس فایل مورد نظر را مشخص می کنیم و با صفت type نوع فایل خود را که فایل متنی از نوع جاوااسکریپت (text/javascript) است، مشخص می نماییم.
[html]
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="adressfile.js" />
[/html]
- استفاده از تگ script :
به وسیله تگ script می توانیم کدهای جاوا اسکریپت خود را در صفحه html خود بنویسیم. این تگ بین تگ head یا body قرار می گیرد، فقط دقت کنید والد دیگری نداشته باشد.
[html]
<script>
کد جاوا اسکریپت
</script>
[/html]
برای jquery هم میتوانیم ابتدا از سایت خود jquery کتابخانه را لینک کنیم، سپس با نوشتن script در head یا body کدهای جی کوئری خود را می نویسیم.
[html]
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
کد جی کوئری یا جاوا اسکریپت شما
</script>
[/html]
مثال :
[html]
<html lang="fa">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="../favicon-onliner.png" />
<script src="http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script>
$(document).ready(function(e) {
$(‘#button’).click(function(e){
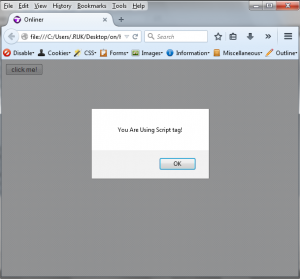
alert(‘You Are Using Script tag!’);
});
});
</script>
</head>
<body>
<button id="button">click me!</button>
</body>
</html>
[/html]
نکته : معمولا فراخوانی فایل های script را در انتهای کدهای صفحه وب قبل از بسته شدن تگ body قرار می دهند زیرا ممکن است حجم اسکریپت ها زیاد باشد و سرعت load صفحه را پایین بیاورد. این کار را انجام میدهیم تا ابتدا محتوای صفحه لود شود و سپس کدهای جاوا اسکریپت.
دسترسی سریع :
- آموزش قبلی : فیلم آموزش روش های استفاده از css (سی اس اس) در صفحات html
- آموزش بعدی : فیلم آموزش ایجاد متون و عکس های متحرک در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML










6 دیدگاه دربارهٔ «آموزش نحوه استفاده از جی کوئری و جاوا اسکریپت (jQuery-JavaScript) در HTML»
سلام
برای استفاده از توابع جی کوئری در داخل فایل جاوا اسکریپت باید فرخوانی کنیم جی کوئری رو؟
چطور؟
با عرض سلام و احترام خدمت شما
پاسخگویی به سوالات این بخش، تنها برای دانش پذیرانی که در این دوره آموزشی ثبت نام کرده اند، ممکن می باشد.
سلام
میخواستم بدونم آموزش جامع و کامل ویدئویی جی کوئری هست که از صفر تا صد را آموزش بده؟
با سلام
در ادامه ی راه مان در آنلاینر، تدریس جی کوئری را در برنامه مان داریم.
امکان داتلودفیلم آموزش نحوه استفاده از جی کوئری و جاوا اسکریپت در HTML مهیا نمی باشد
سلام.
تمام لینک های دانلود چک شده و مشکلی وجود نداره.لطفا با آی پی ایران و بدون فیلتر شکن اقدام به دانلود کنید.ضمن اینکه به علت حجم بالای دانلودها توسط کاربران، گاهی مشکل پیش میاد