6 راه برای سئو بهتر سایت در موبایل :
سئو بهتر سایت در موبایل می تواند در کسب و کار و بازدید کننده سایت شما تاثیر بسزایی داشته باشد.
در طول دهه گذشته طبق آمار Palm Pilots و PDAs جمعیت جهان که از گوشی های هوشمند استفاده می کنند 2.53 میلیارد در سال 2018 می باشد. که به طور میانگین
اگر بخواهیم محاسبه کنیم حدودا یک سوم از هر فردی در زمین گوشی هوشمند دارد، که آمار بالا و قابل توجهی است.
خوشبختانه تلفن های همراه هوشمند رونق بسیاری در کسب و کار و دسترسی راحت، اسان و سریع را فراهم کرده است.
بنابراین موبایل بهترین بستر و پتانسیل برای کسب و کارهای آنلاین می باشد.
ما در این مطلب به 6 راه برای سئو بهتر سایت در موبایل می پردازیم که کاربردی، مهم و اصولی باشد.
1- سرعت صفحات / مدت زمان بارگزاری (لود) سایت
این روزهای نگرانی اصلی در سئو ساختار و کدنویسی مرتب و تمیز قالب هاست.
افرادی که با گوشی موبایل در حال جستجو هستند بین 15 تا 20 میلی ثانیه انتظار دارند که سایت باز شود و به آن مطلب دسترسی پیدا کنند.
هر چه مقدار باز شدن سایت سریعتر و بهتر باشد باعث سئو بهتر سایت در موبایل خواهد شد.
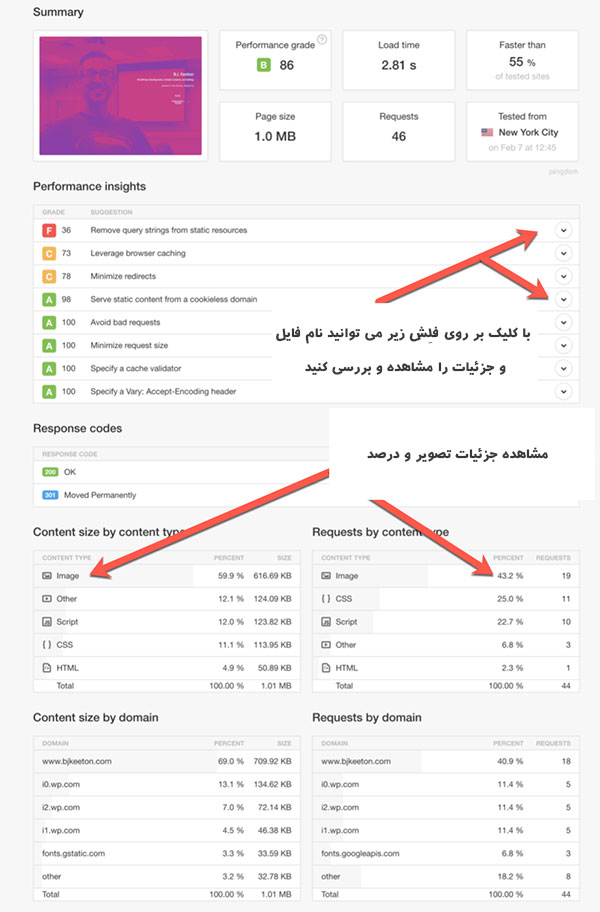
سایتی به این منظور هست بنام Pingdom که شما می توانید با آن سرعت لود سایت را بررسی و مشاهده کنید.
Pingdom به امار و میزان و درصد قسمت های سایت را بر اساس حجم نمایش می دهد.
2- استفاده از AMP، ابزاری تاثیر گزار در سئو که توسط گوگل رونمایی شده
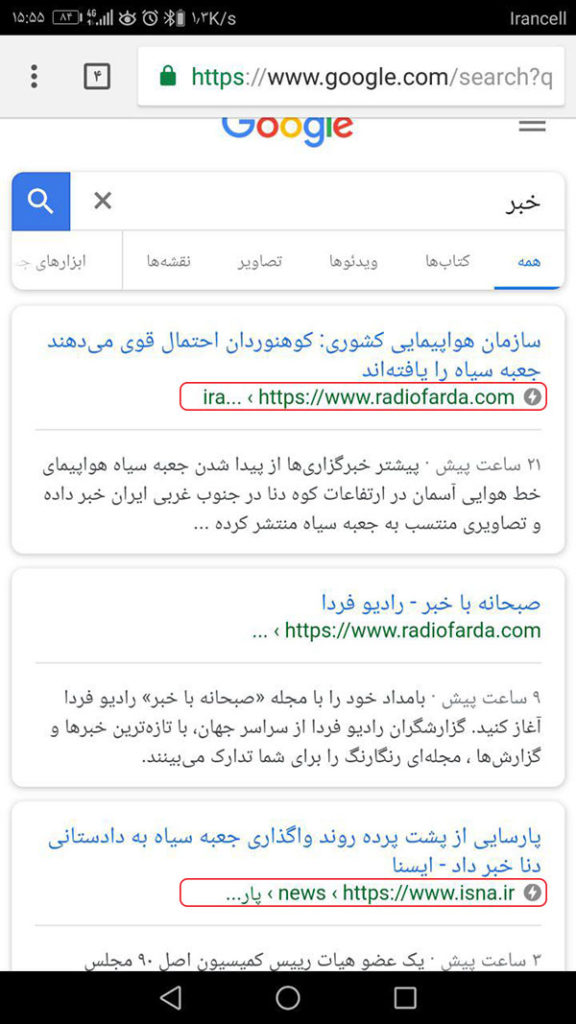
پروژه AMP توسط گوگل راه اندازی شد. این ابزار که افزونه آن هم در مخزن وردپرس موجود می باشد از موارد مهم و تاثیر گزار در سئو است ! چرا که گوگل در هنگام جستجوی یک سایت از طریق موبایل کنار آدرس سایت آیکون (شبیه رعد و برق) AMP را نمایش می دهد.
پروژه AMP در سال 2015 توسط گوگل راه اندازی و شروع بکار کرد. البته هنوز خیلی از سایت ها این امکان را بر روی سایتشان
فعال نکرده اند ولی گوگل به سایت هایی که این امکان را دارد در سئو بیشتر اهمیت می دهد.
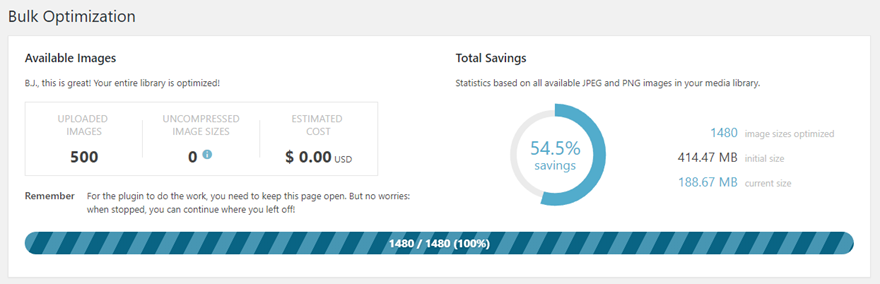
3- بهینه سازی تصاویر
شاید با خودتان تصور کنید این روش بسیار راحت و پیش افتاده باشد ! ولی واقعیت این است که بهینه سازی تصاویر مهمترین مسئله در سئوی سایت شماست.
از طریق این سایت ها می توانید بین 50 تا 80 درصد تصاویر را بهینه و حجم مناسب شود.
4- بهینه سازی و فشرده کردن فایل CSS و JavaScript
با این روش می توانید فضاها، کاراکترها، خطوط را حذف کنید و همین مورد در بهینه سازی و فشرده کردن فایل ها css و javascript
تاثیر بسزایی دارد.
با استفاده از افزونه های وردپرس و یا سایت های اشاره شده می توانید نسبت بهینه سازی و فشرده کردن تصاویر اقدام نمایید.
5- عدم استفاده بیش از حد پاپ آپ
با توجه به بررسی های اخیری که شده است گوگل نسبت به استفاده بیش از حد پاپ آپ حساسیت هایی دارد.
بهتر است اگر واقعا نیاز به استفاده از پاپ آپ نیست آن را در سایتتان قرار ندهید چرا که در سئوی شما هم تاثیر گزار خواهد بود.
6- عناصر قابل لمس را لمس تر کنید
شاید از خود بپرسید که منظور از این جمله چیست ؟!
شما هنگامی که در سایتتان را طراحی می کنید و موارد واکنش گرایی سایت را در موبایل برنامه نویسی و رعایت می کنید
عناصر و مکان قرار گیری المان ها بسیار مهم است.
به عنوان مثال منو در حالت واکنش گرا باید به صورت کشویی و روان و مشخص شده باشند و یا عناصری مثل اسلاید و تصاویر
باید بصورت مرتب و منظم و کاربر پسند قرار گرفته باشد.
این امر هم در سئو شما تاثیر گزار است.
*نکته* استفاده از طراحی واکنش گرا
از موارد مهم در سئوی بهتر، استفاده از واکنش گرایی در نسخه موبایل می باشد.
این مورد توسط گوگل دارای اهمیت است و به سایت هایی که در نسخه موبایل به حالت واکنش گرا هستند استقبال می کند
و مورد اهمیت قرار می دهد.
پس حتما قالب هایی انتخاب و طراحی کنید که واکنش گرا باشند.
نتیجه گیری و پایان
مواردی که در این مطلب گفته شد، مواردی مهم و حائز اهمیت در سئو بهتر در موبایل هستند، و با توجه به فراگیر شدن گوشی های هوشمند این موارد ذکر شده را جدی بگیریم و آنها را انجام دهیم.
امیدواریم از این مطلب کاربردی و مهم استفاده کرده باشید.
خوشحال خواهیم شد که نظرات تان را پیرامون این مطلب برای ما ارسال کنید.