در دو فیلم قبلی آموزش فرم ها، با نحوه ایجاد فرم و عناصر و صفت های تگ <form> آشنا شدید. برای اینکه سایتتان کاربرپسند (user friendly) باشد، در این فیلم آموزشی html، یکسری نکات کاربردی را برای کار با فرم ها به شما می آموزیم.
آنچه در این فیلم آموزشی خواهید آموخت :
- آشنایی با عناصر <fieldset> و <legend>
- نحوه ایجاد پیش فرض برای عنصر select
- آموزش نوشتن مقادیر پیش فرض برای فیلدهای متنی
- آشنایی با صفت های onfocus, onblur و placeholder
- معرفی تگ button و انواع type برای آن
- نحوه ایجاد فیلد برای ضمیمه کردن(آپلود) فایل توسط کاربر
برای درک بهتر مفهوم فرم ها می توانید فیلم آموزش ایجاد یک فرم تماس و استایل دهی به آن را مشاهده کنید.
[hdplay id=17]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/form-employment-2.mp4′]دانلود فیلم آموزش نکات کاربردی فرم ها در html[/video_download]
[onliner_button type=”edu-demo” url=’http://dl.onliner.ir/html-snippets/employment.zip’]دانلود دمو[/onliner_button]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزشی معرفی textarea, radio, checkbox, select-option در فرم های html
- آموزش بعدی : فیلم آموزش ساخت فرم ثبت سفارش با HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی نکات کاربردی فرم ها در html
در این آموزش میخواهیم نکات کوچک اما کاربردی فرم ها را برای شما توضیح دهیم. در جلسه های قبل یک فرم استخدام، کدنویسی کردیم. در این ویدئوی آموزشی آن را تکمیل خواهیم کرد.
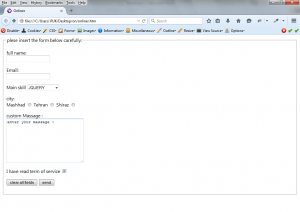
تگ fieldset
به وسلیه تگ fieldset می توان برای فرم، کادر ایجاد کرد تا form زیبا تر بنظر برسد.
[html]
<fieldset></fieldset>
[/html]
برای ایجاد کادر کافی است تگ باز شونده fieldset را از جایی که میخواهید کادر بندی کنید قرار دهید و تگ بسته شونده آن را هم در محل پایان کادربندی قرار دهید.
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<p>
<label>full name:</label>
<br />
<input type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input type="text" name="email" />
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label>I have read term of service</label>
<input type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
تگ legend
می توانید به وسیله تگ legend یک عنوان برای fieldset خود انتخاب کنید. این تگ هم مثل بیشتر تگ ها دارای یک تگ بازشونده و یک تگ بسته شونده است.
[html]
< legend >عنوان یا متن دلخواه شما</ legend >
[/html]
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<legend>plese insert the form below carefully:</legend >
<p>
<label>full name:</label>
<br />
<input type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input type="text" name="email" />
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label>I have read term of service</label>
<input type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
نکته : هنگامی که چندین فرم دارید برای گروه بندی فرم ها و تفکیک آن ها از یکدیگر، از ترکیب دو تگ fieldset و legend استفاده میکنیم.
صفت for و id
بعضی اوقات می خواهیم با کلیک روی label هر element، فیلد آن انتخاب شود. به عنوان مثال هر زمان روی متن full name کلیک می کنیم، فیلد fullname انتخاب شود یا هر وقت روی فیلد I have read term of service کلیک می کنیم، چک باکس تیک بخورد و با کلیک دوباره علامت تیک برداشته شود. در واقع بیشترین کاربرد آن در checkbox ها میباشد.
این کار را به وسیله صفات id و for می توانیم انجام دهیم :
[html]
<label for="name">نام شما</label><br />
<input type="text" id="name"/>
[/html]
با قرار دادن یک id برای element خود (inputو…. ) و با قرار دادن for و نام آیدی که برای input خود وارد کرده ایم به راحتی این کار را می توانیم انجام دهیم.
اکنون برای فیلد fullname و I have read term of service این کار را انجام می دهیم :
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<legend>plese insert the form below carefully:</legend >
<p>
<label for="full-name">full name:</label>
<br />
<input id="full-name" type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input type="text" name="email" />
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label for="read-tos">I have read term of service</label>
<input id="read-tos" type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
صفت selected برای option
به وسیله صفت selected برای تگ option در selectها می توانیم یک گزینه را بصورت پیش فرض، انتخاب شده قرار دهیم.
[html]
<option selected="selected" value="3">JQUERY</option>
<option selected value="3">JQUERY</option>
[/html]
صفت selected می تواند به دو صورت بالا نوشته شود و تفاوت آن در ورژن های مختلف html است.
اکنون می خواهیم در فرم خود JQUERY را به صورت پیشفرض انتخاب شده قرار دهیم :
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<legend>plese insert the form below carefully:</legend >
<p>
<label for="full-name">full name:</label>
<br />
<input id="full-name" type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input type="text" name="email" />
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option selected="selected" value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label for="read-tos">I have read term of service</label>
<input id="read-tos" type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
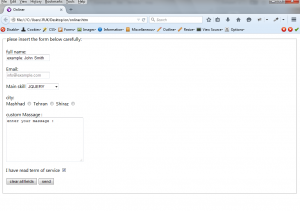
متن پیش فرض برای فیلد های متنی
به عنوان مثال می خواهیم بعد از load صفحه در فیلد email، یک ایمیل برای راهنمایی و در فیلد full name یک نام کامل برای راهنمایی کاربران قرار دهیم. با گذاشتن صفت value برای تگ input میتوان این کار را انجام داد ولی مشکل آن این است که کاربر ابتدا باید متن پیش فرضی که ما گذاشتیم را پاک کند و سپس مقدار خودش را وارد کند. برای رفع این مشکل از جاوا اسکریپت و یا Html 5 استفاده میکنیم :
جاوا اسکریپت :
[html]
<input onBlur="if(this.value==”) this.value=’example: John Smith’ " onFocus="if(this.value==’example: John Smith’) this.value=” " id="full-name" type="text" name="full-name" />
[/html]
از دو صفت onblur و onfocus استفاده می کنیم و در آن با دستور if، شرط ایجاد می کنیم.
در کدهای بالا می بینید ابتدا گفتیم اگر محتوا خالی بود(” ” به مغنی خالی بودن است) در فیلد نوشته شود example: John Smith و در شرط بعدی هم اکر محتوای آن example: John Smith بود با کلیک روی آن متن پاک شود.
به حالت کلیک کردن روی فیلد onfocus گویند و هنگامی که فیلد در حالت غیرنوشتن است به آن onblur گویند.
Html5 :
به وسیله html5 می توانیم کدهای خود را به صورت تمیز تر و کوتاه تر بنویسیم. برای اینکار فقط کافیست صفت placeholder را به تگ مورد نظر اضافه کرده و متن دلخواه خود را در آن بنویسید.
[html]
<input placeholder="info@example.com" type="text" name="email" />
[/html]
تفاوت این روش با روش قبلی در این است که علاوه بر کوتاهتر شدن کدها، متن کمرنگ شده و به محض نوشتن متن، محتوای پیش فرض پاک میشود.
اکنون تغیرات را در فرم خود ایجاد می کنیم :
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<legend>plese insert the form below carefully:</legend >
<p>
<label for="full-name">full name:</label>
<br />
<input onBlur="if(this.value==”) this.value=’example: John Smith’ " onFocus="if(this.value==’example: John Smith’) this.value=” " id="full-name" type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input placeholder="info@example.com" type="text" name="email" />
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option selected="selected" value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label for="read-tos">I have read term of service</label>
<input id="read-tos" type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
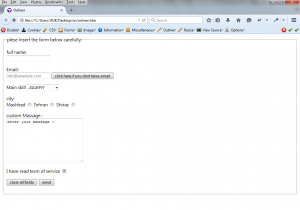
Button
به وسیله تگ Button که یک تگ باز شونده و یک تگ بسته شونده دارد، می توانید دکمه هایی ایجاد کنید.
به وسیله صفت type در این تگ می توانید با مقدار :
- reset یک دکمه ریست ایجاد کنید. (مانند تگ input با مقدار تایپ reset)
- submit یک دکمه ارسال درست کنید که با کلیک روی آن متن ارسال شود. (مانند تگ input با مقدار تایپ submit)
- Button یک دکمه ایجاد کنید که قابلیت کلیک شدن دارد ولی باید به وسیله جاوا اسکریپت و جی کوئری مشخص کنید که هنگام کلیک شدن چه عملیاتی میخواهید انجام شود.
نکته : هر متنی در بین تگ های button قرار گیرد، محتوای نمایشی دکمه می شود.
مثال :
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<legend>plese insert the form below carefully:</legend >
<p>
<label for="full-name">full name:</label>
<br />
<input onBlur="if(this.value==”) this.value=’example: John Smith’ " onFocus="if(this.value==’example: John Smith’) this.value=” " id="full-name" type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input placeholder="info@example.com" type="text" name="email" />
<button type="button">click here if you dont have email</button>
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option selected="selected" value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label for="read-tos">I have read term of service</label>
<input id="read-tos" type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
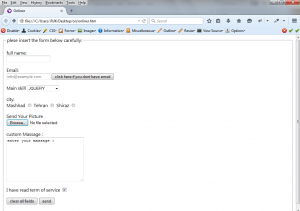
ضمیمه کردن فایل در فرم
به وسیله تگ input و صفت type و مقدار file، می توانید از کاربر بخواهید تا فایل مورد نظر را آپلود کند. به عنوان مثال می خواهیم که کاربرعلاوه بر پر کردن فرم، عکسش را هم برای ما ارسال کند :
[html]
<form method="post" action="https://onliner.co/form-post.php">
<fieldset>
<legend>plese insert the form below carefully:</legend >
<p>
<label for="full-name">full name:</label>
<br />
<input onBlur="if(this.value==”) this.value=’example: John Smith’ " onFocus="if(this.value==’example: John Smith’) this.value=” " id="full-name" type="text" name="full-name" />
</p>
<p>
<label>Email:</label>
<br />
<input placeholder="info@example.com" type="text" name="email" />
<button type="button">click here if you dont have email</button>
</p>
<p>
<label>Main skill</label>
<select name="skill">
<optgroup label="coding (web)">
<option value="1">HTML</option>
<option value="2">CSS</option>
<option selected="selected" value="3">JQUERY</option>
</optgroup>
<optgroup label="programming">
<option>pascal</option>
<option>php</option>
<option>java</option>
</optgroup>
<optgroup label="Graphic">
<option>photoshop</option>
<option>illustrator</option>
</optgroup>
</select>
</p>
<p>
<label>city:</label>
<br />
<label>Mashhad</label>
<input type="radio" name="city" value="mashhad" />
<label>Tehran</label>
<input type="radio" name="city" value="Tehran" />
<label>Shiraz</label>
<input type="radio" name="city" value="Shiraz" />
</p>
<p>
<label for="Picture">Send Your Picture</label><br />
<input type="file" id="Picture" />
</p>
<p>
<label>custom Massage :</label>
<br />
<textarea name="custom-msg" rows="8" cols="30">enter your massage :</textarea>
</p>
<p>
<label for="read-tos">I have read term of service</label>
<input id="read-tos" type="checkbox" name="tos" value="true" checked="checked" />
</p>
<p>
<input type="reset" value="clear all fields" />
<input type="submit" value="send" />
</p>
</fieldset>
</form>
[/html]
دسترسی سریع :
- آموزش قبلی : فیلم آموزشی معرفی textarea, radio, checkbox, select-option در فرم های html
- آموزش بعدی : فیلم آموزش ساخت فرم ثبت سفارش با HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML














بی نظیرترین و واضح ترین ویدیوهای آموزشی.
تشکر بابت زحماتتون.
سلام.
آموزشهاتون عالیه خیلی خوشحالم که با سایت شما اشنا شدم.مدتا بود دنبال همچین آموزشی میگشتم.
چون شهرستان بودم امکان شرکت در کلاسهای حضوری برام مقدور تبود.
مطمینم با دنبال کردن آموزشهای شما میتونم چیزهای خوبی یاد بگیریم و تو تهران مشغول به کار بشم .
من دنبال مهاجرت از شهر خودم و اومدن به تهران هستم
♥♥♥♥♥♥♥♥♥♥♥♥
با سلام توی فیلمتان selected گفتید برای option نمی شه.
با عرض سلام و احترام خدمت شما
لطفا دقیق تر بفرمایید کجای آموزش ها رو متوجه نشدید؟
very very nice
ممنوووون بابت اموزشهای خوبتون عااااالیه دمتون گرم
عاشقتووووونم
فقط کاش حجمش کمتر بود وای فایم ترکید خخخخخ
با عرض سلام و احترام خدمت شما
کم کردن حجم فایل ها تنها با کاهش کیفیت ممکن هست که این کار باعث این میشه که کاربران کدها رو راحت نبینند و چشم های کاربران اذیت خواهد شد.
واقعا آموزش تون بی نظیره خوشم اومد ودارم دنبال میکنم انشاالله موفق باشد
با سلام .
چرابرخی از این ویدئوهاتون ناقص دانلود می شه؟
لطفا راهنمایی کنید.
♥
اِ , بخش دوم کامنتو با تگ p و کاراکتر & hearts ; نوشتم باز مث قبل اومد :)) جل الخالق! :D
فوق العاده هستن آموزشاتون.
دارم دنبال میکنم همه رو. موفق باشید.
♥
درواقع:
فوق العاده هستن آموزشاتون.
دارم دنبال میکنم همه رو. موفق باشید.
♥
:D
لطف دارید؛ موفق باشید. با عضویت درخبرنامه های پیامکی و ایمیلی ما، بصورت ماهیانه از داغ ترین خبرها، محصولات آموزشی، خدمات و تولیدات ما نیز باخبر خواهید شد.