اگر یک طراح و برنامه نویس وب باشید، حتماً می دانید که باید کدهای صفحات وبتان، معتبر (valid) باشد. همانطور که در فیلم های قبلی آموزش html بیان کردیم، در کدنویسی نباید از کدهای deprecate شده استفاده کنیم. کنسرسیوم جهانی وب (W3C)، یک کنسرسیومی است که استانداردهای لازم برای وب را تولید می کند. این کنسرسیوم برای انطباق کدهای وب با استاندارهای خود، یک validator را در اختیار کاربران قرار می دهد. در این فیلم آموزشی html شما با سه روش اعتبارسنجی W3C آشنا خواهید شد.
[hdplay id=37]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/html-w3c-validator.mp4′]دانلود فیلم آموزشی معرفی سرویس validator (اعتبارسنج) کنسرسیوم وب (W3C)[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ساخت نقشه (map) در html
- آموزش بعدی : فیلم آموزشی معرفی افزونه کاربردی ColorZilla برای طراحان وب
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی معرفی سرویس validator (اعتبارسنج) کنسرسیوم وب (W3C)
Validator
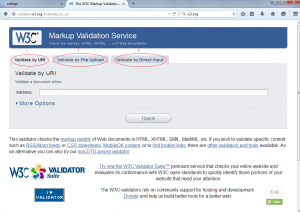
کنسرسیوم وب برای اینکه امکان بررسی و انطباق کدهای وب مطابق با استانداردهای خود را به طراحان وب بدهد، یک ولیدیتور را در اختیار آنها قرار داده است. آدرس validator آنلاین این کنسرسیوم http://validator.w3.org می باشد.
شما می توانید با ورود به آدرس بالا، کدهای html خود را آنالیز کنید که استاندارد است یا خیر.
با ورود به سایت، 3 راه برای بررسی کدها در اختیار شما قرار میدهد :
- اگر شما سایتی دارید که می خواهید آن را آنالیز کنید، با ورود آدرس سایت بطور مستقیم می توانید این کار را انجام دهید.
- با این روش می توانید فایل html خود را آپلود کنید تا برای شما آنالیز کند.
- ساده ترین روش این است که می توانید با نوشتن کدها بطور مستقیم و کلیک روی check آنها را آنالیز کنید.
ما از روش سوم به عنوان مثال استفاده می کنیم :
[html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>onliner</title>
</head>
<body>
</body>
</html>
[/html]
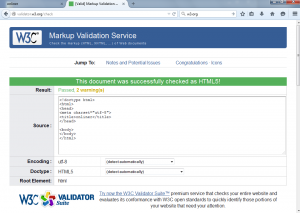
فرض کنید که کد ما بصورت بالا باشد. آن را در قسمت Enter the Markup to validate قرار می دهیم و سپس روی check کلیک می کنیم.
تیتر سبز رنگ در بالای صفحه به ما نشان میدهد که مشکلی وجود ندارد و خطایی پیدا نکرده است.
نکته : خطاها در صفحه مهم هستند، warning ها مهم نیست .
اکنون یک کد اضافه می کنیم تا خطا دهد :
[html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>onliner</title>
</head>
<body>
<img src="https://onliner.co/favicon-onliner.png" />
</body>
</html>
[/html]
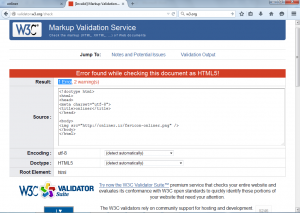
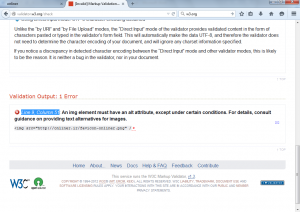
می بینیم که عنوان قرمز شد و 1 خطا در صفحه html ما وجود دارد. در خط 9 ستون 51 خطا دارد.
خطا از این است که برای img صفت alt استفاده نکرده ایم.
[html]
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>onliner</title>
</head>
<body>
<img src="https://onliner.co/favicon-onliner.png" alt="favicon"/>
</body>
</html>
[/html]
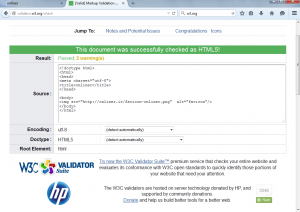
اکنون صفحه ما استاندارد اچ تی ام ال است و مشکلی ندارد.
توجه کنید که هر اشتباهی مانند نبستن تگ ها، جفت نبودن تگ ها، استفاده از صفات غیر مجاز یا صفتی که با doctype سازگار نباشد، را این validator به شما نمایش میدهد.
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ساخت نقشه (map) در html
- آموزش بعدی : فیلم آموزشی معرفی افزونه کاربردی ColorZilla برای طراحان وب
- لیست فیلم ها : فیلم های آموزش جامع HTML













3 دیدگاه دربارهٔ «فیلم آموزشی معرفی سرویس validator (اعتبارسنج) کنسرسیوم وب (W3C)»
سلام این validator آفلاین نداره؟
اگر داره چطوری می تونم دانلودش کنم؟
داخله یکی از فیلم هاتون دیدم از یک نوار ابزار validator استفاده می کنید میشه اسمش رو بگید و بفرمایید از کجا می تونم بگیرمش
سلام
در یکسری از فیلم های آموزشی مان، توضیح داده ایم که چه افزونه هایی مورد استفاده هستند.
بازتاب: آموزش html | آموزش قواعد و نکات اصولی در کدنویسی HTML