HTML ساده ترین و پرکاربردترین زبان برای طراحی صفحات وب می باشد. همین صفحه ای که در حال حاضر مطالعه می کنید نیز با این زبان نوشته شده است. باور نمی کنید !!! روی صفحه کلیک راست کنید و گزینه ی view page source را انتخاب کنید. تمام کدهایی که برای شما نشان داده می شوند، به زبان html هستند.
آنچه در این فیلم آموزشی خواهید آموخت :
- آشنایی با زبان html و دستورالعمل های آن
- معرفی ابزار مورد نیاز برای ساخت صفحات وب با html
- معرفی پسوند فایل های html
[hdplay id=6]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/html-chist.mp4′]دانلود فیلم آموزشی اچ تی ام ال (html) چیست؟[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش بعدی : فیلم آموزشی معرفی مفاهیم مقدماتی تگ های HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزش اچ تی ام ال (html) چیست؟
تعریف html
htmlزبان استاندارد طراحی صفحات وب است و کليه کدهای صفحه اعم از کدهای طرف سرور و کدهای طرف مشتری(client)، در نهايت به کدهای html تبديل شده و توسط مرورگر نمايش داده می شوند.
html یک زبان نشانه گذاری (markup) است نه یک زبان برنامه نویسی. در این زبان با الگوریتم های برنامه نویسی کاری نداریم و صرفاً نشانه گذاری می کنیم. در واقع بخش های مختلف یک سایت که شامل هدر، سایدبار، فوتر و … است، توسط اجزایی به نام تگ (tag) از هم جدا می شوند و نشانه گذاری می گردند و توسط css چیدمان و فرمت بندی (استایل) آنها مثل رنگ، فونت و … مشخص می شود.
:HTML
Hyper Text Markup Language
مثال :
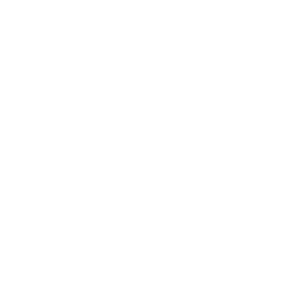
نمای CSS+HTML سایت آنلاینر :
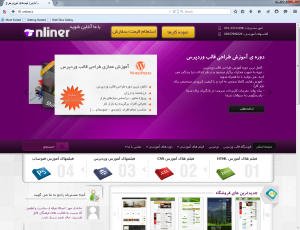
نمای HTML بدون CSS سایت آنلاینر:
برای شروع کدنویسی با html نیاز به ابزارهایی داریم که به معرفی آنها می پردازیم:
- ویرایشگر کد
- مرورگر وب
ویرایشگرکد :
Notepad Notepad++ Dreamweaver
شما می توانید از نرم افزار های ویرایشگر کد های دیگر هم استفاده کنید اما دقت کنید از برنامه هایی مانند Word استفاده نکنید زیرا word یک ویرایشگر متن است و ما به یک ویرایشگر کد نیاز داریم.
پیشنهاد ما برای شروع html استفاده از Notepad++ است چون هم نسخه ویندوز و هم نسخه لینوکس این نرم افزار وجود دارد و هم اینکه یک نرم افزار open source و رایگان است و سریع load می شود.
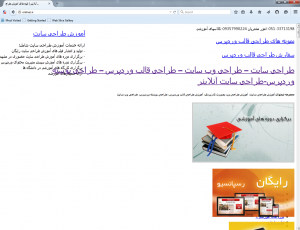
در هنگامی که از نرم افزار ++notepad به عنوان ویرایشگر استفاده می کنید، می توانید برای خوانایی کدهای html، این تگ ها را رنگی کنید. برای این منظور به قسمت language/H رفته و گزینه Html را انتخاب کنید.
مرورگروب :
Google Chrome mozilla Firefox Internet Explorer
در بالا سه مرورگر را برایتان معرفی کرده ایم که می توانید با سلیقه و راحتی خود مرورگر مورد علاقه خود را انتخاب کنید.
تکته : شما می توانید از مرورگر های دیگر هم استفاده کنید و html را براحتی اجرا کنید اما دقت کنید از ورژن های اخر مرورگر ها استفاده کنید.
پسوند های html
پسوند های html معمولا .html است اما می توان از .htm هم استفاده کرد این دو هیچ تفاوتی ندارند و تفاوت آن ها فقط در سه حرفی بودن و چهار حرفی بودن آن ها است.
دسترسی سریع :
- آموزش بعدی : فیلم آموزشی معرفی مفاهیم مقدماتی تگ های HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML