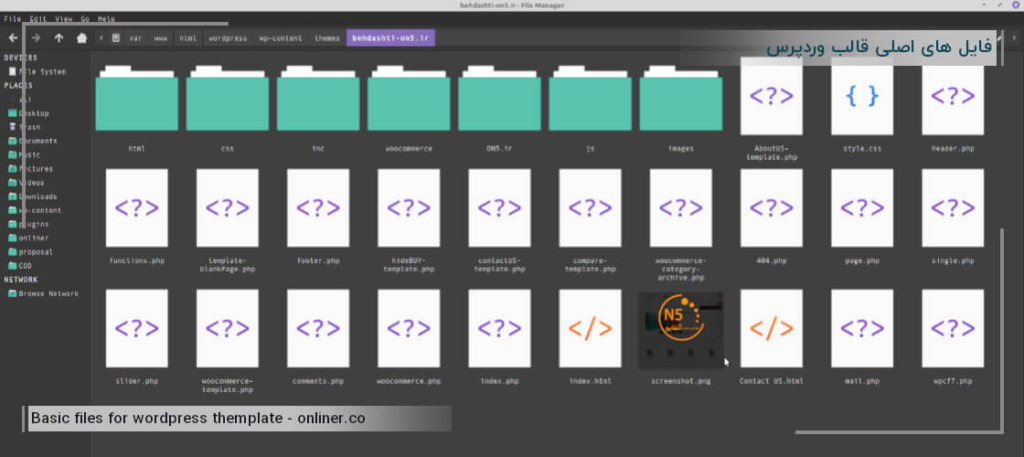
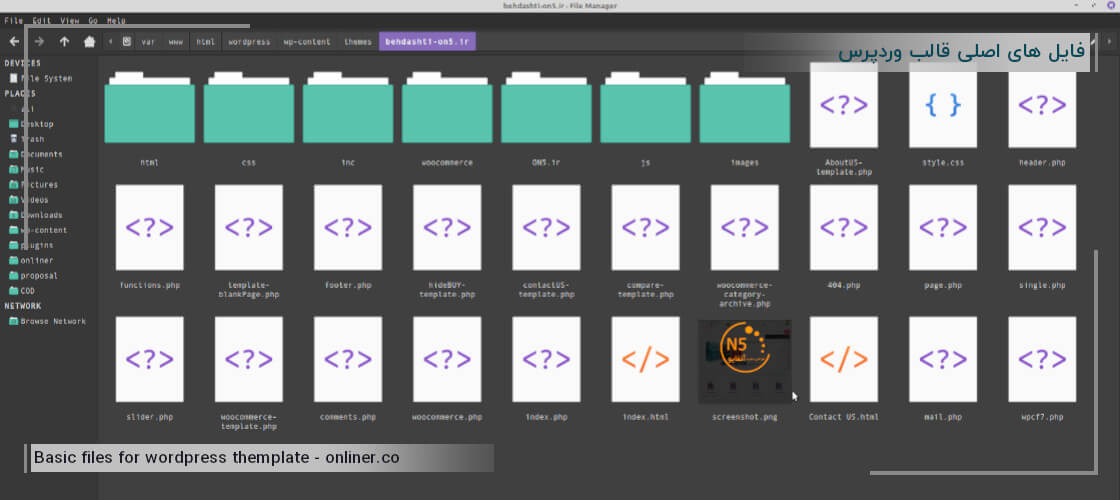
حتما برای شما پیش آماده است که در حوزه طراحی سایت تخصصی قالب های وردپرس متفاوتی را هنگام خرید قالب وردپرس دیده باشید که در پوشه آن، فایل ها و پوشه های متفاوتی چه از نظر تعداد و چه از نظر نام وجود داشته باشند. در این نوشتار سعی می کنیم نگاهی داشته باشیم بر ساختار عمومی فایل های اصلی بکار رفته در قالب های وردپرس و اینکه وظیفه هر کدام را توضیح بدهیم. همچنین در این نوشته، قانون سلسله مراتب بارگذاری فایل های وردپرس را توضیح خواهیم داد.
حداقل فایل های اصلی قالب وردپرس برای شناسایی توسط وردپرس
برای اینکه در قسمت پنل مدیریتی وردپرس، یک پوسته شناسایی شود و امکان فعالسازی آن فراهم باشد، تنها کافیست دو فایل داشته باشید! یکی با نام index.php و دیگری با نام style.css. که در این میان اگر یکی از این فایل ها هم درست نشده باشند و یا ارتباط ان ها با یکدیگر برقرار نشده باشد، وردپرس آن ها را به عنوان یک پوسته معتبر شناسایی نمی کند. لازم به ذکر است که انتخاب نام های مذکور برای هر کدام از فایل ها، کاملا اجباری است. در نظر داشته باشید که حتما باید اطلاعات شناسایی قالب را در فایل style.css وارد نمایید.
[css]
/*
theme name: Template name
version: 1.0
Author: onliner team
Author URI: https://www.onliner.co
Description: some description for you’r awesome template
*/
[/css]
20 نمونه قالب وردپرس سایت شرکتی (دمو آنلاین + قیمت + خرید)
نقش هر کدام از فایل ها در طراحی قالب
وردپرس به عنوان یک سیستم مدیریت محتوای template base شناخته می شود. به طوری که پایه ی کارآیی آن بر مبنای کارآیی و امکاناتی است که در پوسته آن به کار گرفته شده است. لذا در پوشه ی مربوط به پوسته، شرح وظایف و نقش هر فایل با نام آن شناسسایی می شود؛ در ادامه نقش چند فایل بسیار رایج را توضیح می دهیم:
1- index.php
این فایل، اصلی ترین اطلاعات قالب وردپرس شما را در خود دارد. التبه ممکن است عینا کدهای مربوطه را در آن پیدا نکنید! اما این اتفاق تنها زمانی رخ خواهد داد که فایل های دیگری در index.php بکار گرفته شوند. خلاصه این که در نهایت وردپرس این فایل را اصلی ترین فایل پوسته وردپرس می داند. نحوه ی نمایش و قطعه بندی محتوای صفحات در این فایل صورت میگیرد.
2- style.css
اصلی ترین استایل ها و سبک دهی ها را در این فایل خواهید دید. البته برای تسهیل کار جهت هرگونه تغییرات احتمالی در آینده، و یا در تم های بزرگتری که امکانات بیشتری دارند، تعداد فایل های سی اس اس (CSS) بیشتری به چشم میخورند که یا مربوط به رنگ بندی های متفاوت هستند و یا استایل دهی قسمت های مختلف را در بر دارند. این فایل نیز وجودش حیاتی است! بطوری که اگر نباشد، وردپرس پوسته ی مورد نظر را بعنوان یک قالب معتبر نمی شناسد. نکته ی قابل توجه این است که در برخی پوسته ها، فایلی با نام rtl.css نیز در نظر گرفته می شود. کدهای این فایل در صورتی در صفحات وب سایت اعمال می شوند که زبان وردپرس بکار گرفته شده، جزء زبان های راست به چپ باشد.
[cta_box call=’09100054057,051-38400603′]جهت دریافت مشاوره رایگان و خدمات طراحی سایت تخصصی یا پشتیبانی سایت میتوانید با شماره تماس های زیر با کارشناسان شرکت آنلاینر ارتباط برقرار کنید[/cta_box]
3- functions.php
وردپرس توابع مربوط به هر قالب را در این فایل دنبال می کند. اگر تعداد توابع شخصی ای که میخواهیم برای قالب وردپرس خود در نظر بگیریم، کم باشند، می توانیم از این فایل به تنهایی استفاده کنیم و در غیر اینصورت می توان فایل ها و دایرکتوری های متفاوتی را ایجاد کرد، اما تمام آن ها را از درون فایل functions.php فراخوانی کرد. یکی از رایج ترین کارهایی که با استفاده از functions.php انجام می شود، ایجاد قابلیت پشتیبانی از ابزارک ها (ویجت ها – widgets) می باشد.
4- single.php
این فایل مشخصات بارگذاری صفحات داخلی را در خود نگهداری می کند. البته می توان با تعریف یک حالت شرطی، صفحات داخلی را هم در همان فایل index.php تعریف کرد، اما از آنجایی که شلوغ کاری و عدم دسته بندی فایل ها و ساختارها اصلا کار درستی نیست، معمولا از این کار پرهیز می شود.
5- page.php
برگه های وردپرس شما با این فایل پشتیبانی می شوند. البته اگر چنین فایلی نداشته باشید، پوسته ی شما ناقص شناخته نمیشود اما شاید با پاک شدن آن برگه های شما در چیدمانی که باید، نمایش داده نشوند.
6- archive.php
آرشیو محتوای وب سایت شما در وردپرس، با این فایل مدیریت می شود. در حقیقت وردپرس برای نمایش آرشیو مطالب، ابتدا به دنبال این فایل میگردد تا نحوه نمایش را در آن بیابد، در صورتی که چنین فایلی وجود نداشته باشد، از قوانین سلسله مراتب فایل ها استفاده می کند.
7- category.php
نمایش دسته بندی های مختلف شما در وردپرس به صورت پیش فرض با این فایل مدیریت می شوند. اما در صورتی که چنین فایلی وجود نداشته باشد، از قوانین سلسله مراتب فایل ها استفاده می کند. البته این یک روش کاملا معمول و مرسوم است که بسیاری از طراحان چنین فایلی را قرار نمی دهند، چون می دانند که شیوه ی نمایش برگه ی آرشیو مطالب، با نمایش دسته بندی ها یکسان است. و از طرفی می دانند که اگر category.php وجود نداشته باشد، وردپرس طبق قوانین سلسله مراتب فایل ها، فایل archive.php را استفاده می کند.
8- search.php
نمایش نتایج جستجوی کاربران در وردپرس با این فایل مدیریت می شود. در مورد این فایل نیز این یک روش مرسوم هست که از محتویات فایل archive.php برای آن استفاده می کنند.
9- 404.php
هرگاه کاربران شما لینکی از وب سایت یا وبلاگ شما را باز کنند که صفحه ی معادل آن وجود نداشته باشد (خطای 404 رخ بدهد)، مدیریت نتیجه ی نمایش داده شده به کاربران با این فایل مشخص می شود. به طور معمول در این فایل اینگونه تنظیمات صورت میگیرد که یک پیغام ساده و مناسب به کاربران نمایش داده شود، اما در حالت های پیشرفته تر، سعی می شود تا کاربر مجاب به مشاهده ی سایر مطالب مرتبط با آنچه که دنبال آن می گشته است، بشود.
قوانین سلسله مراتب فایل های وردپرس
همانطوری که در ابتدای این نوشتار و در مطلب قالب وردپرس چیست گفته شد، اصلی ترین فایل های قالب های وردپرس، style.css و index.php هستند. اما در مورد سایر فایل ها چطور رفتار می شود؟ در حقیقت وردپرس یکسری قوانین سلسله مراتبی برای فایل ها دارد. مثلا وقتی کاربران صفحه ای را جستجو می کنند، ابتدا وردپرس به دنبال فایل search.php میگردد، در صورتی که در پوشه ی مربوط به قالب، چنین فایلی وجود نداشته باشد، فایل index.php مورد استفاده قرار میگیرد. این قوانین تحت عنوان wordpress hierarchy شناخته می شوند. تصویر زیر روال کامل این قوانین را تشریح می کند: (برای مشاهده ی تصویر در اندازه ی حقیقی، روی آن کلیک کنید)
در صورتی که این مقاله برای شما مفید بود میتوانید با رتبه ستاره به آن ازتیم طراحی سایت در مشهد آنلاینر حمایت کنید.










4 دیدگاه دربارهٔ «فایل های اصلی در قالب وردپرس (توضیح کارکرد + تصویر)»
سلام. اگه بخواهیم کدهای داخل هم فایل رو تغییراتی ایجاد کنیم، بهترین روش چی هست؟ از طریق هاست یا مدیریت؟ از طریق هاست چطور باید فایل موردنظر رو فراخانوی کنیم و دوباره آپلودش کنیم؟ ممنون
با سلام
عکس سلسله مراتب فایل های وردپرسی در سایز اصلی هم بسیار ناخوانا است . اگه میشه اصلاحش کنید چون اینطووری چیزی معلوم نیست
با سلام
از اینکه اطلاع دادید بسیار ممنونیم. حق با شما بود و عکس با کیفیت سلسله تمپلیت فایل های وردپرس جایگزین شد.
بازتاب: امکانات ضروری در طراحی قالب وردپرس