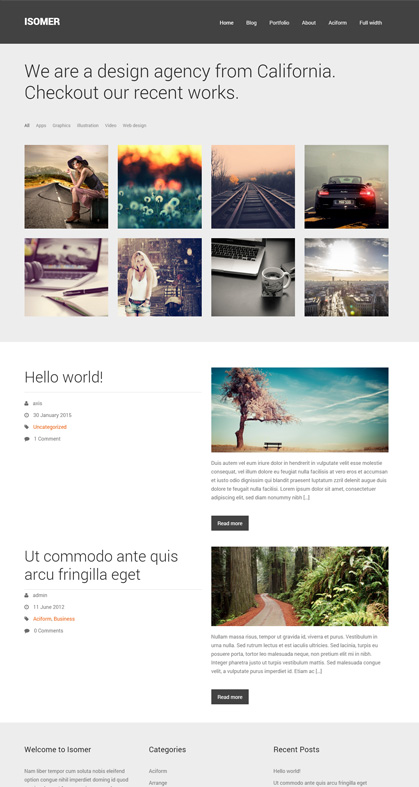
در این قسمت برای شما یک قالب وردپرس خارجی که مناسب برای انواع سایت های شرکتی – خدماتی و غیره می باشد معرفی میکنیم. نام این قالب شیک Isomer نام دارد. این قالب وردپرس از قابلیت ریسپانسیو پشتیبانی میکند این قالب زیبا با طراحی 3 سوته ساخته شده است که به قابلیت های این قالب می افزاید. از امکانات دیگر این قالب ایجاد صفحه خانگی سفارشی و طبقه بندی موضوع سفارشی و همچنین ایجاد انواع پست سفارشی می باشد.
پلاگین های مورد نیاز قالب Isomer
این پلاگین برای راه اندازی قسمت تبلیغات قالب می باشد. که شما میتوایند بعد از نصب این قالب بر روی وردپرس در قسمت نمایش گزینه پلاگین را زده و افزونه را نصب و فعال نمایید.و یا اینکه افزونه metaboxes را از مخزن وردپرس دانلود و نصب کنید.Metabox
راه اندازی قالب Isomer
برای راه اندازی این قالب ابتدا فایل فشرده قالب را از سایت آنلاینر دانلود کنید.به پنل مدیریت وردپرس خود رفته روی قسمت نمایش کلیک کنید و از منوی باز شده بر روی گزینه پوسته ها کلیک کنید.در این قسمت از زیر نوار مدیریت گزینه افزودن پوسته را زده در صفحه باز شده جدید بر روی گزینه بارگزاری پوسته کلیک کنید و سپس قالب Isomer را که از سایت دانلود کردید در این قسمت اپلود کنید و بعد از آپلود نمودن آن را فعال نمایید.
نصب افزونه های مورد نیاز
پس از فعال سازی قالب،افزونه های مورد نیاز این قالب وردپرس که از طریق قالب به شما اعلام می شود نصب و فعال کنید تا قالب شما بدون مشکل در سایت فعال شود.
تنظیمات صفحه اول سایت (Homepage)
پس فعال کردن کامل قالب به قسمت برگه بروید و یک صفحه با نامhome بسازید و قالب این برگه را هم Home انتخاب کنید. بعد ساخت برگه به قسمت سفارشی سازی که زیر گروه قسمت نمایش هست بروید و گزینه برگه نخست ایستا را بزنید گزینه برگه ایستا را انتخاب کنید و برگه Home را که ساختید انتخاب کنید تا سفحه اول سایت شما شخصی سازی شود.
تنظیمات صفحه نوشته ها سایت
دوباره یک برگه تازه بسازید این بار با نام Blog و قالب این برگه هم را HOME بزارید، سپس به قسمت تنظیمات وردپرس رفته و گزینه خواندن را بزنید در قسمت برگه نوشته ها از منوی کسویی گزینه Blog را انتخاب کنید.
تنظیمات قسمت نمونه کار ها:
در این قسمت شما میتوانید نمونه کار های خود را جدا از پست در قسمت Portfolio اضافه کنید. بعد از نصب این قالب این قسمت به ستون سمت راست مدیریت وردپرس شما اضفه می شود که شما می توانید از این قسمت نمونه کار های خود را اضافه کنید. برای این کار باید از قسمت Portfolio گزینه Add New را زده و یک نمونه کار جدید بسازید. این قسمت دقیقا مشابه قسمت پست گزاشتن در وردپرس است که حتی شما میتوانید برای نمونه کار های خود دسته بندی ایجاد کنید.برای ایجاد برگه نمونه کار ها از قسمت برگه ها یک بگه با نام portfolio بسازید و تمام نمونه کار های خود را در این صفحه مشاهده کنید.
تنظیمات اصلی قالب:
برای سفارشی کردن قالب خود به سبک دلخواه خود به قسمت Theme Options بروید.
در تب اول میتوانید تنظیمات مربوط به (Home Page) ار انجام بدهید در این قسمت میتوانید برای صفحه اول سایت خود متن مقدمه بنویسید.
از قسمت Portfolio items count میتوانید تعداد نمونه کارها را در صفحه اول مشخص کنید.
از قسمت Latest posts count میتوانید تعداد پست منتشر شده را در صفحه اول مشخص کنید.
در تب بعدی می توانید گزینه های مربوط به رنگ پس زمینه سایت و نوشته ها … را مشخص کنید.
در تب بعدی هم می توانید گزینه مربوط به تبلیغات بنری سایت را مشخص کنید.
دانلود قالب Isomer