یکی از جذاب ترین موضوعات در طراحی صفحات وب، کار با فرم ها می باشد. خیلی اوقات در سایت ها نیاز داریم که اطلاعات کاربران را دریافت کنیم مثلاً برای نظرسنجی و ثبت نام از کاربران و یا ایجاد فرم تماس برای ارتباط کاربر با مدیر سایت.
برای ایجاد فرم در html باید از تگ <form> استفاده کنیم. یک فرم شامل عناصر مختلف است که این عناصر به کاربر اجازه می دهند تا اطلاعات خود را در فرم وارد کند،مانند label, input, textarea, select و …
مهمترین عنصر فرم، المنت input است که بسته به فیلدی که می خواهید داشته باشید، می تواند انواع مختلفی از جمله فیلد متنی، چک باکس ها، رمزعبور، دکمه های رادیویی، دکمه ارسال و … باشد.
آنچه در این فیلم آموزشی خواهید آموخت :
- آموزش نحوه ی ارسال اطلاعات توسط تگ <form> به یک آدرس مشخص
- توضیح attribute های تگ فرم
- توضیح نحوه بکارگیری تگ input
- بیان چگونگی ارسال اطلاعات در فرم
- تعیین شیوه ارسال اطلاعات و بیان تفاوت متدهای get و post
- آموزش ساخت یک فرم ورود (login) ساده در html
[hdplay id=2]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/forms-introduction-login-form.mp4′]دانلود فیلم آموزش کار با فرم ها (form) در HTML[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ایجاد کاراکترهای ویژه در صفحات وب
- آموزش بعدی : فیلم آموزش ساخت فرم تماس با ما بوسیله ی HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزش کار با فرم ها (form) در HTML
فرم ها
فرم ها نقش زیادی در طراحی صفحات وب دارند. ما معمولا در هر سايت حداقل يك فرم را مي بينيم مانند : فرم ثبت نام، فرم ورود، فرم نظرسنجی، فرم تماس و …
فرم ها در html داراي يك opening tag و closing tag مي باشند:
[html]
<form>
</form>
[/html]
در هنگام کار با فرم ها به 4 مسئله ضروری باید توجه کنید :
- نام متغیر و مقدار متغیر باید ارسال شوند. (age = 24)
- اطلاعات فرم را به کجا میخواهیم ارسال کنیم. ( تعیین با صفت action )
- اطلاعات فرم را با چه متدی میخواهیم ارسال کنیم . (get – post)
- تعریف نام برای متغیرها فراموش نشود.
در ادامه با 4 مورد بالا با مثال تشریحی آشنا خواهید شد.
تگ form داراي attribute هايي مي باشد :
- Action=”mahal ersal form”
- Method=”nahve ersal form”
- Target=”_blank”
- …
Method داراي دو مقدار post و get است كه در ادامه با آن آشنا شده و تفاوت آن را توضیح خواهیم داد.
Target هم كه قبلا با آن در لينك ها آشنا شديد. با target مي توانيد ارسال فرم را در صفحه جديد به كاربر نمايش دهيد.
مثال :
[html]
<form action="https://onliner.co/form-get.php" method="get" target ="_blank">
</form>
[/html]
یا
[html]
<form action="https://onliner.co/form-post.php" method="post" target ="_blank">
</form>
[/html]
تگ بعدي كه حتما باید در بین تگ form قرار گيرد تگ input می باشد كه به صورت self close است.( مي توانيم به وسيله آن چك باكس , باكس پسورد و… ايجاد كنيم. )
[html]
<input/>
[/html]
Input داراي صفت type است كه در آن مقادیر متفاوتی می تواند قرار گيرد.
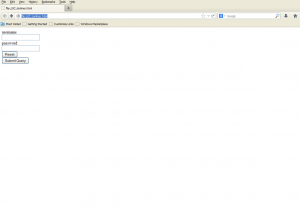
اكنون ما با ساخت يك فرم login به شما ياد مي دهيم كه چگونه یک فرم ايجاد كنيد.
[html]
<form action="https://onliner.co/form-get.php" method="get" >
<label>username</label> <br />
<input type="text" /><br />
<label>password</label><br />
<input type="password"/><br />
<input type="reset" /><br />
<input type="submit" />
</form>
[/html]
ما به وسيله label مي توانيم متني را در كنار input قرار دهيم كه كابر بتواندتشخيص دهد كه هر فيلد براي چه كاري است. در واقع label یک برچسب برای هر فیلد میتواند باشد.
به وسيله type=”text” يك فيلد متنی ایجاد کردیم.
ما به وسيله type=”password” يك فيلد ساختيم كه مي توانيم در آن پسورد بنويسيم. تفاوت password با text در اين است كه هر چيز را در فيلد password بنويسيم به صورت نقطه نقطه نشان مي دهد .
به وسيله type=”reset” يك دكمه ميسازيم كه مي توانيم تمام متن هاي داخل فيلد هاي موجود در فرم را پاك كنيم .
ما به وسيله type=” submit ” يك دكمه ميسازيم كه مي توانيم اطلاعات فرم را به آدرسي كه در تگ form با صفت action مشخص کردیم، ارسال كنيم.
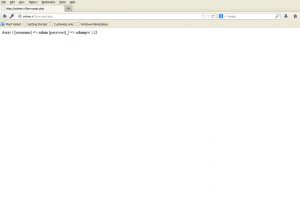
اكنون ميخواهيم فرم خود را تست كنيم كه ببينيم كار مي كند يا خير
به عنوان مثال:
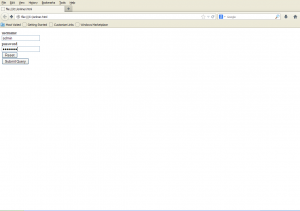
ما نام كاربري را Admin و رمزعبور Adminpw وارد مي كنيم .
سپس بر روي دكمه submit كليك مي كنيم.
اكنون مي بينيم هر وقت اطلاعات را به آدرس مورد نظر ارسال مي كنيم، پاسخي مشاهده نمي شود. مشكل اين است كه ما براي آن ها نامي انتخاب نكرده ايم و بايد براي هر يك نامي انتخاب كنيم.
براي انتخاب نام از صفت name استفاده مي كنيم.
[html]
<form action="https://onliner.co/form-get.php" method="get" >
<label>username</label> <br />
<input type="text" name="username" /><br />
<label>password</label><br />
<input type="password" name="password"/><br />
<input type="reset" /><br />
<input type="submit" />
</form>
[/html]
اكنون باز امتحان مي كنيم
مي بينيم اطلاعات به درستي ارسال شده است. حال اگر به آدرس سايت توجه كنيم، نشان مي دهد كه متغير username و password داراي چه محتوايي است و اين امينت كار ما را پايين مي آورد و پسورد مي تواند هك شود.
پس اگر نوع متد ارسال به صورت get بو د اطلاعات را در نوار آدرس مي بينيم كه مناسب فرم هایی که دارای پسورد می باشند نیست و استفاده از آن در این موارد توصيه نمي شود و امنيت را پايين مي آورد.
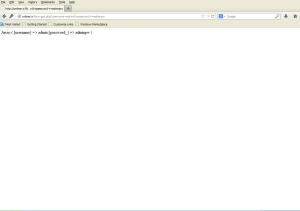
اكنون همين form را با متد post امتحان مي كنيم :
[html]
<form action="https://onliner.co/form-post.php" method="post" >
<label>username</label> <br />
<input type="text" name="username" /><br />
<label>password</label><br />
<input type="password" name="password"/><br />
<input type="reset" /><br />
<input type="submit" />
</form>
[/html]
مي بينيم اطلاعات به آدرس مورد نظر ارسال مي شود اما پسورد را در نوار آدرس خود مشاهده نمي كنيم. پس امنيت متد post بهتر از get است.
در متد post علاوه بر ارسال اطلاعات بصورت مخفی، میتوان طول داده ها را بیشتر داد ولی در متد get محدودیت در طول داده ها وجود دارد.
پس بايد براي امنيت بيشتر از post استفاده كنيم. در ضمن برای ارسال اطلاعات بیشتر از متد post استفاده می شود.
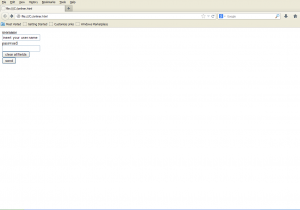
Value، صفت بعدي است كه در تگ input قرار مي گيرد و مي توانيد مقدار اوليه داخل فيلد را با آن تغير دهيد.
اكنون مي پرسيد چگونه نام پيشفرض دكمه submit و reset را تغير دهيم؟ ما به وسيله صفت value اين كار را هم مي توانيم انجام دهيم.
مثال :
[html]
<form action="https://onliner.co/form-post.php" method="post" >
<label>username</label> <br />
<input type="text" name="username" value="insert your user name" /><br />
<label>password</label><br />
<input type="password" name=" password "/><br />
<input type="reset" value="clear all fields" /><br />
<input type="submit" value=" send " />
</form>
[/html]
برای ایجاد کاربری راحت و ساده برای کاربران سایتتان یک ترفند در فرم ها را به شما آموزش میدهیم.
به عنوان مثال ميخواهيم هر وقت روي کلمه ی username كليك كرديم، فيلد username انتخاب و فعال شود :
ابتدا براي input خود يك id تعریف کنید.
[html]
<input id="username" type="text" name="username" value="insert your user name" />
[/html]
سپس این آیدی را به عنوان مقدار برای صفت for در تگ label مربوطه استفاده می کنیم تا هر وقت کاربر بر روی کلمه ی username کلیک کرد، فیلد متنی مربوط به آن فعال شود.
[html]
<label for=” username”>
[/html]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ایجاد کاراکترهای ویژه در صفحات وب
- آموزش بعدی : فیلم آموزش ساخت فرم تماس با ما بوسیله ی HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML













سلام دوست عزیز من سایت طراحی کردم با adobe muse که تمام html , css هست و سایت به شکلی طراحی شده که باید فرمهایی به دست مشتریان تکمیل بشه و داخل دیتابیس ذخیره بشه
شما پیشنهاد میدین چطور سایت به دیتابیس وصل کنم این را در نظر بگیرد که فرمهای داخل سایت حدود به ۱۰ نوع هست (هر فرم مربوط به کار خاصی)که هر کدام باید جدا گانه ذخیره بشن تا جایی که میدونم html به تنهایی نمیونه ذخیره کنه داخل دیتابیس پس باید مثل این مثالهای که شما زدن اینجا عمل کنم
ببینید هر فرم دارای ۱۰ تا ۱۲ ورودی دارد
پیشنهاد شما چی هست در این مورد ممنون از راهنمایی
سلام
این عبارت{برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید}در پایین فیلم درج شده
ولی لینکی وجود ندارد. لطفا راهنمایی کنید چطور میتونم فیلم را دانلود کنم؟
با تشکر
با سلام خوبین؟ اگه بخواهیم یک قسمت از فرم را الزامی بذاریم که حتما باید از طرف کاربر پر بشه باید چیکار کنیم؟؟؟
یعنی چه جوری میشه یه فیلد فرم رو اختیاری بذاریم و یه سری از قسمت هاش رو الزامی؟؟؟؟؟
لطفا جواب بدین…
ممنونم
میتونید از جاوااسکریپت برای کنترل فیلدها استفاده کنید.
من از طرفداران پر و پا قرص سایت شما هستم.خیلی از سایتتون استفاده میکنم.امیدوارم روز به روز موفق تر بشید، سایت شما رو به هر جا تونستم معرفی کردم.
با سپاس
با عرض سلام و احترام خدمت شما
ممنون از توجه شما
سلام اگر کدی بخوام که فایل ضمیمه هم آپلود شه باید چکار کرد. میشه با دریافت هزینه برام انجام بدید؟
با عرض سلام و احترام خدمت شما
لطفا از بخش ارسال سفارش و استعلام قیمت اقدام بفرمایید.
سلام
ممنون از آموزش های خوبتان. میشه کدهایی که درسمت سرور نوشتید رو در اختیار ما بگذارید؟ مقادیر رو در آرایه ذخیره می کنید؟
ممنون
با عرض سلام و احترام خدمت شما
فقط از توابع
print_r($_POST) va print_r($_GET) va
در PHP استفاده شده است.
با عرض سلام و خسته نباشید خدمت برادر عزیز آقای آبسالان
نحوه ی ایجاد یک فایل در تگ action چگونه است آیا باید یک فایل با فرمت php را در قسمت public html هاست درست نماییم و سپس آدرس آن را در قسمت تگ action وارد نماییم
با تشکر از شما هادی احمدی
با عرض سلام و احترام خدمت شما
برای action کافی است آدرس مقصد (که میخواهید اطلاعات فرم به آن جا ارسال شود) را وارد کنید؛ بنابراین صحبت شما درست هست، و البته ممکن است لزوما فایل مقصد در همان سرور مبدا نباشد (مثلا در سایت دیگری باشد) ولی به طور کلی پاسخی که خودتان ارائه فرمودید، درست است.
سلام وخسته نباشید
فایل form-post.php را چطور ساختین؟میشه بپرسم ازبین 49فیلم آموزشی کدوم شماره اس ؟ممنون میشم
با عرض سلام و احترام خدمت شما
ایمیل شما در بین ثبت نام کنندگان در این دوره آموزشی نیست. لطفا با اکانت خودتان وارد سایت بشوید، پاسخگوی سوالات شما خواهیم بود.
با سلام ببخشید در مورد امنیت وب سایت میشه فیلم آموزشی بگذارین
میشه بیشتر توضیح بدین؟ یا آموزشی چیزی دربارش اگه دارین بگین استفاده کنم.
مجموعه های آموزشی کاربا فرم ها در چند فیلم تهیه شده اند، آیا همه شان را مشاهده کرده اید؟
شما میتوانید به صفحه ی مشاهده ی فیلم های آموزش HTML بروید و فهرست را مشاهده کنید.
ببخشید یه سوال. شما برای صفت action آدرس یک فایل php رو وارد کردید که اطلاعات به اونجا ارسال بشن. چطور میشه یه همچین فایلی ساخت؟ ینی کلا چه راه هایی براش هست؟
فایل PHP رو باید جایی بسازید که مفسر PHP یا هر زبان سمت سرور دیگه ای (یا بصورت آنلاین و تحت اینترنت و یا بصورت لوکال) بتونه کنترل اجرایی داشته باشه.
آره درست شدش. خیلی ممنون.
این فایل مشکل داره و از 16 دقیقه فقط حدود 2 دقیقه اولش پخش میشه. اگه میشه راهنمایی کنید.
شما ویدئو رو دانلود هم کردید؟ توی نسخه ای که دانلود کردید هم پخش نشد یا فقط توی نسخه ای که آنلاین اجرا میشه پخش نشد؟
کلا ویدئو ها رو دانلود میکنم و آنلاین نمیبینم. این مشکل هم تو نسخه دانلود شده هستش.
این ویدئو رو جایگزین کردیم. مجدد دانلود کنید در نسخه ی جدید مشکل وجود ندارد. موفق باشید