در فیلم آموزش کار با جدول (table) در html، با نحوه ساختن جدول و عناصر اصلی آن آشنا شدید. در این فیلم آموزشی html، نکات کاربردی و پیشرفته تری برای کار با جداول در صفحات وب را برای شما شرح خواهیم داد.
آنچه در این فیلم آموزشی خواهید آموخت :
- آشنایی با ساختار اصلی جدول (بدنه جدول، heading جدول، footer جدول) در html
- ایجاد عنوان برای جدول
- نحوه ی ادغام (merge) سلول های جدول
[hdplay id=34]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/tables-2.mp4′]دانلود فیلم آموزش نکات کاربردی جداول در html[/video_download]
[onliner_button type=”edu-demo” url=’http://dl.onliner.ir/html-snippets/tables-2.zip’]دانلود دمو[/onliner_button]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش کار با جدول (table) در html
- آموزش بعدی : فیلم آموزش ایجاد لیست قیمت با HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزش نکات کاربردی جداول در html
نکات کاربردی جدول ها
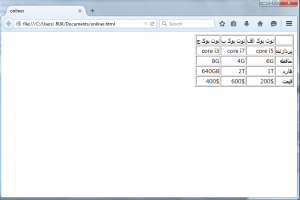
امروز می خواهیم نکات کاربردی و پیشرفته برای کار با جداول را با مثال کاربردی برای شما بیان کنیم. به عنوان مثال ما یک جدول قیمت با کد زیر داریم :
[html]
<table border="1">
<tr>
<td></td>
<td>نوت بوک الف</td>
<td>نوت بوک ب</td>
<td>نوت بوک ج</td>
</tr>
<tr>
<td>پردازنده</td>
<td>core i5</td>
<td>core i7</td>
<td>core i3</td>
</tr>
<tr>
<td>حافظه</td>
<td>6G</td>
<td>4G</td>
<td>8G</td>
</tr>
<tr>
<td>هارد</td>
<td>1T</td>
<td>2T</td>
<td>640GB</td>
</tr>
<tr>
<td>قیمت</td>
<td>200$</td>
<td>600$</td>
<td>400$</td>
</tr>
</table>
[/html]
تا اینجا تمام کدها تکراری می باشد و قبلا آن ها را آموزش داده ایم.
جدول میتواند سه قسمت اصلی داشته باشد :
Thead= بالای جدول (تیتر ها- heading)
Tbody = بدنه جدول (داده های ما)
Tfoot = پایین جدول (footer)
اکنون برای جدولی که داریم یک اندازه تعیین می کنیم و جدول خود را تقسیم بندی می کنیم :
[html]
<table border="1" width="40%">
<thead>
<tr>
<th></th>
<th>نوت بوک الف</th>
<th>نوت بوک ب</th>
<th>نوت بوک ج</th>
</tr>
</thead>
<tbody>
<tr>
<td>پردازنده</td>
<td>core i5</td>
<td>core i7</td>
<td>core i3</td>
</tr>
<tr>
<td>حافظه</td>
<td>6G</td>
<td>4G</td>
<td>8G</td>
</tr>
<tr>
<td>هارد</td>
<td>1T</td>
<td>2T</td>
<td>640GB</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>قیمت</td>
<td>200$</td>
<td>600$</td>
<td>400$</td>
</tr>
</tfoot>
</table>
[/html]
برای اینکه متن های جدول وسط چین باشند میتوانیم از css استفاده کنیم اما چون مبحث ما html است، به جای تگ td از تگ th استفاده کرده ایم تا متن ها وسط سلول قرار گیرند. تگ th بطور پیش فرض محتوا را bold و وسط چین نشان میدهد.
تگ tfoot :
اگر به عنوان مثال تگ tfoot را در ابتدای جدول بنویسیم، باز هم در انتهای جدول نمایش داده می شود، چون این تگ را به عنوان فوتر جدول می شناسد.
[html]
<table border="1" width="40%">
<tfoot>
<tr>
<td>قیمت</td>
<td>200$</td>
<td>600$</td>
<td>400$</td>
</tr>
</tfoot>
<thead>
<tr>
<th></th>
<th>نوت بوک الف</th>
<th>نوت بوک ب</th>
<th>نوت بوک ج</th>
</tr>
</thead>
<tbody>
<tr>
<td>پردازنده</td>
<td>core i5</td>
<td>core i7</td>
<td>core i3</td>
</tr>
<tr>
<td>حافظه</td>
<td>6G</td>
<td>4G</td>
<td>8G</td>
</tr>
<tr>
<td>هارد</td>
<td>1T</td>
<td>2T</td>
<td>640GB</td>
</tr>
</tbody>
</table>
[/html]
ایجاد عنوان برای جدول
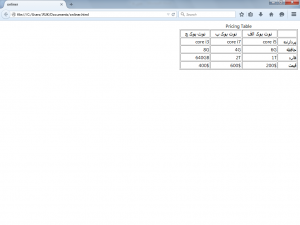
می توانیم به وسیله تگ caption برای جدول خود عنوان یا اسم انتخاب کنیم :
[html]
<table border="1" width="40%">
<caption>Pricing Table </caption>
<tfoot>
<tr>
<td>قیمت</td>
<td>200$</td>
<td>600$</td>
<td>400$</td>
</tr>
</tfoot>
<thead>
<tr>
<th></th>
<th>نوت بوک الف</th>
<th>نوت بوک ب</th>
<th>نوت بوک ج</th>
</tr>
</thead>
<tbody>
<tr>
<td>پردازنده</td>
<td>core i5</td>
<td>core i7</td>
<td>core i3</td>
</tr>
<tr>
<td>حافظه</td>
<td>6G</td>
<td>4G</td>
<td>8G</td>
</tr>
<tr>
<td>هارد</td>
<td>1T</td>
<td>2T</td>
<td>640GB</td>
</tr>
</tbody>
</table>
[/html]
ادغام کردن سلول های جدول
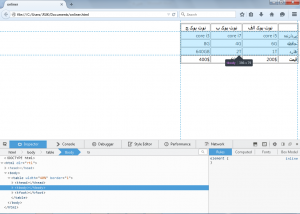
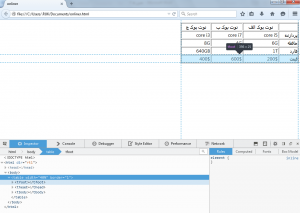
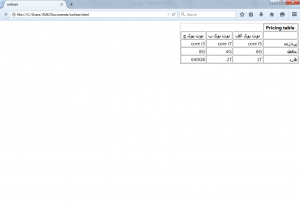
گاهی اوقات نیاز داریم یک سلول، فضای چند سلول را بگیرد و با چند سلول دیگر ادغام شود. به عنوان مثال می خواهیم در جدولی که داریم یک سطر در بالای جدول ایجاد کنیم و یک متن در آن بنویسیم :
[html]
<table border="1" width="40%">
<thead>
<tr><th>Pricing table</th></tr>
<tr>
<th></th>
<th>نوت بوک الف</th>
<th>نوت بوک ب</th>
<th>نوت بوک ج</th>
</tr>
</thead>
<tbody>
<tr>
<td>پردازنده</td>
<td>core i5</td>
<td>core i7</td>
<td>core i3</td>
</tr>
<tr>
<td>حافظه</td>
<td>6G</td>
<td>4G</td>
<td>8G</td>
</tr>
<tr>
<td>هارد</td>
<td>1T</td>
<td>2T</td>
<td>640GB</td>
</tr>
</tbody>
</table>
[/html]
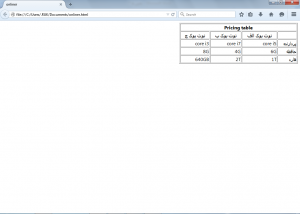
می بینیم فقط یک ستون را گرفته است اما ما میخواهیم کل سطر را دربر بگیرد، برای اینکار می توانیم از صفت “colspan=”tedade sotoonhay jadval در تگ th یا td استفاده کنیم :
[html]
<table border="1" width="40%">
<thead>
<tr><th colspan="4">Pricing table</th></tr>
<tr>
<th></th>
<th>نوت بوک الف</th>
<th>نوت بوک ب</th>
<th>نوت بوک ج</th>
</tr>
</thead>
<tbody>
<tr>
<td>پردازنده</td>
<td>core i5</td>
<td>core i7</td>
<td>core i3</td>
</tr>
<tr>
<td>حافظه</td>
<td>6G</td>
<td>4G</td>
<td>8G</td>
</tr>
<tr>
<td>هارد</td>
<td>1T</td>
<td>2T</td>
<td>640GB</td>
</tr>
</tbody>
</table>
[/html]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش کار با جدول (table) در html
- آموزش بعدی : فیلم آموزش ایجاد لیست قیمت با HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML













سلام امکان دانلود بعضی از فیلم ها وجود نداره.چطورمشکلمو حل کنم؟
باتشکر
لطفا لینک هایی که مشکل دانلود دارند رو اعلام کنید تا بررسی بشه
حرف نداره
واقعا اصولی ترین آموزهای طراحی وب رو اینجا پیدا کردم
همیشه آموزهایی که میدیدم یه چیزی کم داشت