حتماً تا به حال در طراحی صفحات وب خود نیازمند برقراری ارتباط بین انواع مختلف فایل ها مانند فایل های تصویری، ویدئویی، css، جاوا اسکریپت و … شده اید. بطور کلی دو نوع آدرس دهی مطلق (absolute url) و نسبی (relative url) وجود دارد. در این فیلم آموزشی html، با مثال های کاربردی شما را با این دو نوع آدرس دهی آشنا خواهیم کرد.
آنچه در این فیلم آموزشی خواهیم آموخت :
- آموزش نحوه ی آدرس دهی مطلق و نسبی و بیان کاربردها و تفاوت های آن ها
- آموزش انواع آدرس دهی در حالت نسبی (چگونه با نام فولدر به شاخه درونی برویم یا چگونه یک شاخه به عقب برگردیم )
- رفع مشکل cache شدن مرورگر
- آشنایی با روش پاک کردن cache مرورگر فایرفاکس
- بیان روش استاندارد load فایل های html
- بیان روش آدرس دهی در local host در صورتی که آدرس دهی نسبی بطور معمول کار نکرد.
- نحوه باز کردن فایل ها بطور پیش فرض در مرورگر به محض زدن نام شاخه در مفسرها
[hdplay id=26]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/addressing.mp4′]دانلود فیلم آموزش آدرس دهی در طراحی صفحات وب[/video_download]
[onliner_button type=”edu-demo” url=’http://dl.onliner.ir/html-snippets/addressing.zip’]دانلود دمو[/onliner_button]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش طراحی سایت تک صفحه ای (One Page) ساده با HTML
- آموزش بعدی : فیلم آموزش انتقال کاربران به یک صفحه وب دیگر (ریدایرکت – html redirect)
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی آدرس دهی در طراحی صفحات وب
آدرس دهی مطلق (absolute) و آدرس دهی نسبی (relative) در طراحی صفحات وب :
طراحی صفحات وب نیازمند برقراری ارتباط بین انواع مختلف فایل ها مانند تصاویر، فایلهای صوتی، ویدئویی، جاوااسکریپت و CSS است. به وسیله آدرس دهی، فایل ها را به صفحه خود لینک می کنیم . آدرس دهی به دو صورت زیر میتواند انجام شود :
- آدرس دهی مطلق (کامل) :
در این روش آدرس فایل باید بطور کامل ذکر شود و نوع پروتکل و پسوند فایل باید نوشته شود.
مثال :
میخواهیم یک عکس را به عنوان فیو آیکن نمایش دهیم و یا در صفحه وب سایت یک تصویر را به کاربر نشان دهیم.
[html]
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="https://onliner.co/favicon-onliner.png" />
</head>
<body>
<img src="https://onliner.co/favicon-onliner.png" alt="متن جایگزین" />
</body>
</html>
[/html]
می بینیم با داشتن فقط آدرس، آن عکس را نمایش دادیم.
مشکلات آدرس دهی مطلق :
- برای استفاده از این روش باید فایل های خود را آپلود کنید.
- در این روش آدرس دهی، آدرستان طولانی می شود چون باید آدرس کامل دایرکتوری را ثبت کنید.
پس بهتر است برای سیستم های local و … از آدرس دهی نسبی استفاده کنید.
- آدرس نسبی
پروژه های طراحی وب هنگام شکل گیری بطور آنلاین پایه گذاری نمیشوند. در این پروژه ها هر طراح سایت، روی کامپیوتر شخصی خود بصورت لوکال این کار را انجام میدهد. برای همین از آدرس دهی نسبی استفاده می کند.
آدرس دهی در لوکال ( نسبی ) کاربرد بیشتری دارد زیرا هم آدرس دهی ما کوتاه تر می شود و هم نیاز به آپلود تصاویر در این روش نیست.
در این روش برای آدرس دهی باید موقعیت دو فایل نسبت به هم سنجیده شود. در واقع آدرس نسبی به موقیت صفحه مبدا (صفحه ای که دارید کد را در آن مینویسید) و فایلی که می خواهید به آن صفحه لینک کنید ( فایل عکس و …) بستگی دارد.
همان مثال بالا را با آدرس دهی نسبی می نویسیم :
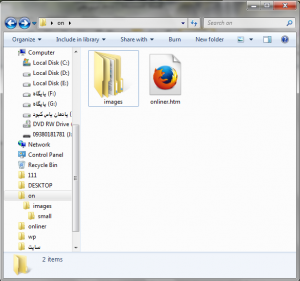
همانطور که گفتیم آدر س دادن به فایل Html و فایل لینک شونده بستگی دارد. فرض کنید عکس و فایل Html ما کنار هم در یک پوشه باشند.
چون تصویر، در کنار صفحه html است، فقط با نوشتن نام عکس و نوعش به صفحه لینک میشود :
[html]
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="favicon-onliner.png" />
</head>
<body>
<img src="favicon-onliner.png" alt="" />
</body>
</html>
[/html]
نکته : وقتی فایل مبدا و تصویر در یک پوشه کنار هم هستند، فقط لازم است برای آدرس دهی نسبی نام فایل نوشته شود.
فرض کنید عکس شما در پوشه ای به نام images در کنار فایل html قرار دارد :
به وسیله / و بعد نام پوشه و بعد نام عکس و فرمت عکس به عکس لینک می کنیم.
[html]
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="images/favicon-onliner.png" />
</head>
<body>
<img src="images/favicon-onliner.png" alt="" />
</body>
</html>
[/html]
فرض کنید تصویر در پوشه ای به نام smallکه آن هم در پوشه images (کنار فایل html) است قرار دارد :
به وسیله / به پوشه اولی و بعد دوباره با / بعدی به پوشه دومی رفته و سپس نام عکس و فرمت آن را مینویسیم.
[html]
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="images/small/favicon-onliner.png" />
</head>
<body>
<img src="images/small/favicon-onliner.png" alt="" />
</body>
</html>
[/html]
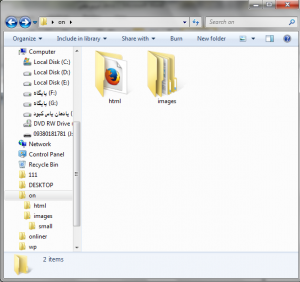
فرض کنید فایل Html در پوشه ای به نام html کنار پوشه images است :
ابتدا چون فایل Html ما داخل پوشه است یک پوشه به عقب برگشته و سپس به پوشه images و بعد به small رفته و در آخر نام تصویر را به همراه فرمت آن مینویسیم.
[html]
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="../images/small/favicon-onliner.png" />
</head>
<body>
<img src="../images/small/favicon-onliner.png" alt="" />
</body></pre>
</html>
<pre>[/html]
نکته : در آدرس دهی نسبی برای برگشت به عقب از علامت ../ استفاده می کنیم. با این علامت فقط یک شاخه به عقب برمیگردیم.
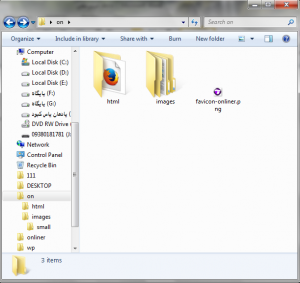
فرض کنید تصویر بیرون از پوشه images کنار پوشه Html است :
در آدرس دهی باید فقط یک بار به عقب برگردیم و سپس نام عکس و فرمت آن را بنویسیم.
[html]
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8" />
<title>Onliner</title>
<link rel="shortcut icon" href="../favicon-onliner.png" />
</head>
<body>
<img src="../favicon-onliner.png" alt="" />
</body>
</html>
[/html]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش طراحی سایت تک صفحه ای (One Page) ساده با HTML
- آموزش بعدی : فیلم آموزش انتقال کاربران به یک صفحه وب دیگر (ریدایرکت – html redirect)
- لیست فیلم ها : فیلم های آموزش جامع HTML













با سلام اگه فایل html تو دوتا پوشه باشه بجای .. از چی باید استفاده کنیم؟
سلام. از دو تا .. به صورت زیر استفاده میشه
../../images/test.png
سلام خسته نباشید
من از طریق سرچ گوگل به این صفحه رسیدم اما دقیق متوجه نشدم این اموزش از کدوم دسته انتخاب شده یعنی سایر اموزشای این چنینی تو این سایتو چطو بشون دسترسی پیدا کنم مرسی
با عرض سلام و احترام خدمت شما
از منوی اصلی سایت > فیلم های آموزشی > آموزش html و آموزش CSS
فیلم های آموزش جامع HTML
فیلم های آموزش جامع CSS
با سلام
ممنون بابت تمام ویدئو ها…
این فایل اصلا پخش نمیکنه
با عرض سلام و احترام خدمت شما
فایل ها چک شده اند و به درستی کار می کنند. لطفا بر روی دکمه ی دانلود کلیک کرده و دانلود کنید و ببینید باز هم مشکل دارید؟
سلام این فایل خرابه صدا نداره با چندتا پلیر مختلف هم امتحان کردم لطفا چک کنید ممنون
فیلم مورد نظر چک شد.مشکلی در صدای فیلم وجود نداره