حتماً تا به حال با استفاده از نرم افزار word یا در ویرایشگرهای دیگر، لیستی از نام ها، اقلام و … را ایجاد کرده اید؛ لیست هایی که بصورت ترتیبی و شماره گذاری شده و یا غیر ترتیبی درج می شوند و می توانید از آن ها بصورت تودرتو استفاده کنید. حال می خواهیم در این فیلم آموزشی، روش استفاده از لیست ها در html را به شما بیاموزیم.
لیست ها در طراحی صفحات وب، کاربردهای مختلف و مهمی از جمله ساخت منو ها، معرفی مطالب مرتبط، ایجاد پیوند به سایر وب سایت ها و یا صفحات و … را دارند.
آنچه در این فیلم آموزشی خواهید آموخت :
- آشنایی با لیست های ترتیبی و غیرترتیبی ( تگ های ul و ol )
- بیان قواعد لیست ها در html
- بیان روش استفاده از لیست ها بصورت تودرتو
- معرفی تگ های html قابل استفاده در لیست ها
[hdplay id=8]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/listha-ol-ul.mp4′]دانلود فیلم آموزشی معرفی لیست ها در HTML[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ایجاد عنوان (title) برای صفحات وب
- آموزش بعدی : فیلم آموزشی ایجاد لیست تو در تو برای ساخت منوهای کشویی و …
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی معرفی لیست ها در HTML
لیست ها
لیست ها دو نوع دارند :
- لیست های ترتیبی
- لیست های غیر ترتیبی
لیست های ترتیبی
لیست های ترتیبی با تگ ol نوشته می شود و در آن list item ها را با تگ li می نویسیم.
[html]
<ol>
<li>item1</li>
<li>item</li>
</ol>
[/html]
نتیجه :
لیست های غیر ترتیبی
لیست های غیر ترتیبی با تگ ul نوشته می شود و در آن list item ها را با تگ li می نویسیم.
[html]
<ul>
<li>item1</li>
<li>item</li>
</ul>
[/html]
استفاده از تگ های دلخواه در داخل لیست ها
[html]
<ul>
<li><strong>item1</strong</li>
<li><em>item</em></li>
</ul>
[/html]
نتیجه :
الزاما فقط تگ های em, strong داخل li قرار نمی گیرند و تگ های دیگری مانند تگ p را هم می توان بکار برد اما دقت فرمایید بعضی تگ ها را نمی توان در تگ دیگر قرار داد به عنوان مثال تگ p را می توان در داخل تگ li قرارداد اما li را نمی توان در داخل تگ p قرار داد.
لیست های ترتیبی هم طرز نوشتنش تفاوتی ندارد و همین طورکه مشاهده کردید به کار می رود.
طرز ساختن تو در تو لیست
برای استفاده از از لیست تو در تو می توانیم در list litem آن یک لیست دیگر بسازیم.
[html]
<ul>
<li>1</li>
<li>
2
<ul>
<li>2.1</li>
<li>2.2</li>
</ul>
</li>
</ul>
[/html]
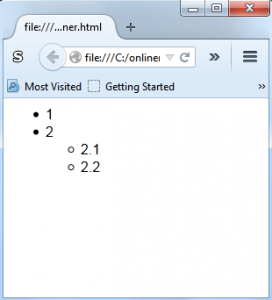
نتیجه :
لیست های ترتیبی هم طرز نوشتنش تفاوتی ندارد و همین طورکه مشاهده کردید به کار می رود.
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ایجاد عنوان (title) برای صفحات وب
- آموزش بعدی : فیلم آموزشی ایجاد لیست تو در تو برای ساخت منوهای کشویی و …
- لیست فیلم ها : فیلم های آموزش جامع HTML