کاراکترهای ویژه علائم و نشانه هایی هستند که در صفحه کلید وجود ندارند و باید بصورت کد وارد شوند تا در صفحه مرورگر وب نشان داده شوند؛ مانند : ♥ – © – ½ – → – ★ – ☺ – ♪ – ÷
آنچه در این فیلم آموزشی خواهید آموخت :
- آشنایی با کاراکترهای ویژه در طراحی وب سایت
- نحوه نمایش و قواعد درج کاراکترهای ویژه در html
- معرفی لیست کامل کاراکترهای ویژه در طراحی صفحات وب
- آشنایی با کاربردهای کاراکترهای ویژه
[hdplay id=4]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://www.dl.onliner.ir/html-videos/special-characters.mp4′]دانلود فیلم آموزش ایجاد کاراکترهای ویژه در صفحات وب[/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ساخت یک گالری با HTML
- آموزش بعدی : فیلم آموزش کار با فرم ها (form) در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشي ایجاد کاراکترهای ویژه در صفحات وب
كاراكتر هاي ويژه
کاراکترهای ویژه (Special Character)، نشانه هایی هستند که در صفحه کلید وجود ندارند و بصورت عادی بر روی صفحات وب نمایش داده نمی شوند و باید بصورت کد وارد شوند تا در صفحه نشان داده شوند. این کاراکترها شامل علائم ریاضی، فلش ها، نمادها، حروف یونانی و اشکال هستند.
تمامی کاراکترهای ویژه با علامت امپرسند (&) شروع می شوند و با علامت سمیکالون (;) پایان می یابند و بین این دو، کد مخصوص کاراکتر که شامل حرف و عدد می باشد، قرار می گیرد.
[html]
© => ©
& => &
♥ => ♥
[/html]
همانطور كه گفتيم ما به وسيله كاراكترها مي توانيم علامت هايي را نمایش دهیم كه حتي در صفحه كليد هم وجود ندارند.
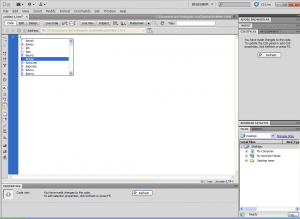
Dreamweaver خوشبختانه كار ما راحت كرده است، شما مي توانيد با زدن علامت & ليست كاراكترهای ويژه و نحوه نمايش آن در خروجي را مشاهده كنيد و كاراكتر موردنظر خود را انتخاب نمایید.

[html]
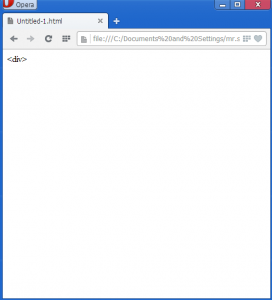
<div>
[/html]
خروجی بصورت تگ <div> نمایش داده می شود.
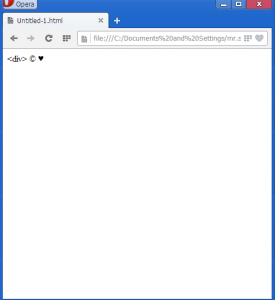
به عنوان مثال مي خواهيم كنار <div> از كاراكتر Copy&write و قلب استفاده كنيم :
[html]
<div>
©
♥
[/html]
لیستی از کاراکترهای ویزه پرکاربرد را در جدول زیر می توانید مشاهده کنید :
|
نام کاراکتر |
شکل ظاهری کاراکتر | کد کاراکتر |
|
علامت کپی رایت |
© |
© |
|
علامت ثبت شده |
® |
® |
|
علامت کوچکتر از |
< |
< |
|
علامت بزرگتر از |
> |
> |
|
» |
» |
|
|
« |
« |
|
|
علامت تجاری |
™ |
™ |
|
درجه |
° |
° |
|
یورو |
€ |
€ |
|
پوند انگلیس |
£ |
£ |
|
تقسیم |
÷ |
÷ |
|
رادیکال |
√ |
√ |
|
علامت تعجب وارونه |
¡ |
¡ |
|
میکرو |
µ |
µ |
|
¿ |
¿ |
|
|
♥ |
♥ |
|
|
∞ |
∞ |
|
|
انتگرال |
∫ |
∫ |
|
∆ |
∆ |
|
|
║ |
║ |
|
|
│ |
│ |
|
|
↔ |
↔ |
|
|
★ |
★ |
|
|
♫ |
♫ |
|
|
☺ |
☺ |
دسترسی سریع :
- آموزش قبلی : فیلم آموزش ساخت یک گالری با HTML
- آموزش بعدی : فیلم آموزش کار با فرم ها (form) در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML