آیا تا به حال به این فکر کرده اید که اگر دستورات جاوا اسکریپتی که در صفحات وب خود نوشته اید، اجرا نشوند، سایت شما به چه صورت برای کاربر نشان داده می شود؟ در این فیلم آموزشی html به شما می آموزیم که چطور با استفاده از تگ noscript این مشکل را برطرف نمایید.
[hdplay id=41]
برای دانلود فیلم آموزشی و اسنیپت های آموزش مربوطه از لینک های زیر استفاده کنید :
[free_vip]
[video_download cat=’html’ url=’http://dl.onliner.ir/html-videos/noscript-tag.mp4′]دانلود فیلم آموزشی آشنایی با تگ noscript در HTML [/video_download]
[/free_vip]
دسترسی سریع :
- آموزش قبلی : فیلم آموزش استفاده از افزونه پرکاربرد Web Developer در فایرفاکس
- آموزش بعدی : فیلم آموزشی آشنایی با تگ object در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML
متن فیلم آموزشی آشنایی با تگ noscript در HTML
noscript
تگ noscript هم شامل یک تگ باز شونده و بسته شونده می باشد:
[html]</p>
<p><noscript></noscript></p>
<p>[/html]
به وسیله این تگ می توانیم زمانی که کدهای جاوا اسکریپت در مرورگر کاربر کار نمی کند به او پیغام مناسبی بدهیم یا کاری که باید جایگزین شود را اعمال کنیم.
مثال :
ما یک کد جاوا اسکریپت داریم که پیغام خوش آمدگویی به کاربر می دهد :
[html]</p>
<p><html></p>
<p><head></p>
<p></head></p>
<p><body></p>
<p><script></p>
<p>document.write(‘Welcome To Onliner.ir…’);</p>
<p></script></p>
<p></body></p>
<p></html></p>
<p>[/html]
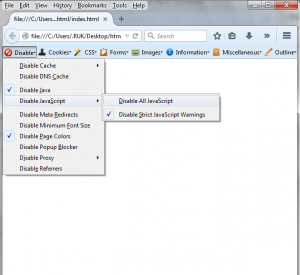
اکنون به وسیله پلاگین Web Developer جاوا اسکریپت را غیر فعال می کنیم و سپس صفحه را refresh می کنیم.
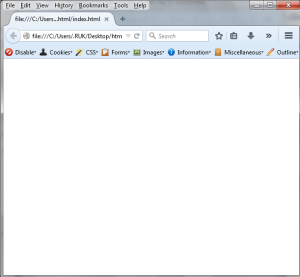
می بینیم صفحه سفید است زیرا جاوا اسکریپت غیر فعال شده است. پس برای مطلع کردن کاربری که جاوا اسکریپت مرورگرش غیر فعال است باید پیغامی دهیم که مرورگر خود را تغیر یا ارتقا دهد.
تگ noscript را به صفحه اضافه می کنیم و پیغام دلخواه خود را در آن قرار می دهیم :
[html]</p>
<p><html></p>
<p><head></p>
<p></head></p>
<p><body></p>
<p><script></p>
<p>document.write(‘Welcome To Onliner.ir…’);</p>
<p></script></p>
<p><noscript></p>
<p>sorry.but your brower doesnt support Java script now.</p>
<p></noscript></p>
<p></body></p>
<p></html></p>
<p>[/html]
اکنون پیغام مناسبی به کاربر می دهد که کاربر مطلع می شود جاوا اسکریپتش غیرفعال است.
دسترسی سریع :
- آموزش قبلی : فیلم آموزش استفاده از افزونه پرکاربرد Web Developer در فایرفاکس
- آموزش بعدی : فیلم آموزشی آشنایی با تگ object در HTML
- لیست فیلم ها : فیلم های آموزش جامع HTML











سلام و وقت بخیر.
من همه فیلم های اچ تی ام ال و سی اس اس رو دانلود کردم واقعا از اموزش های مفیدتون بی نهایت ممنونم.اموزش های شما کامل و جامع هستش.
من به اموزش جاوا اسکریپت خیلی نیاز دارم میخواستم بدونم شما اموزش جاوا اسکریپت رو دارین که انلاین خرید کنیم؟ ممنون میشم زودتر جواب بدین اگه امکان داره به ایمیلم جوابو ارسال کنید.با تشکر
با عرض سلام و احترام خدمت شما
فعلا خیر؛ آموزش های کاربردی jQuery را در چارچوب دوره ی آموزش تبدیل PSD به HTML مطرح می کنیم.
سلام وقت بخیر در مورد مطلب بالا مگر ما علم غیب داریم که بدانیم جاوا اسکریپت مرورگر کاربر غیر فعال است؟!!!تشکر
با عرض سلام و احترام خدمت شما
نیازی نیست علم غیب(!) داشته باشیم؛ استفاده از این تگ، یک پیش بینی هوشمندانه است؛ به طوری که مثلا شما ممکن است یک اسلایدر داشته باشید که محصولات تولیدی یک شرکت در آن نمایش داده میشود، اما اگر جاوااسکریپت مرورگر فعال نباشد، در محتوای این تک، یک لینک به فایل فشرده ای می دهید که کاربر بتواند نمونه کارها را دانلود کند، یا عکس ها را معمولی و زیر هم تماشا کند (بجای اسلایدر) و یا اصلا یک پیغام نمایش داده شود که “جاوا اسکریپت مرورگر شما فعال نیست؛ لطفا جاوااسکریپت مرورگرتان را فعال نمایید تا بتوانید اسلایدر محصولات را تماشا کنید.”
با سلام؛ خیلی ممنون از توجه شما و پاسخی که به دوستمون دادین. مرسی
سلام.ممنون آموزش مختصر و مفیدی بود
پیروز باشید